Оглавление
- Вступление
- Точное позиционирование в управляемых формах 1С или декорация в помощь
- Описываем бизнес-процессы через поле графической схемы в управляемых формах 1С
- Реализуем терминал самообслуживания через режим запуска «Киоск» в 1С:Предприятии
- Что делать, если мы не знаем какого размера будет экран у пользователя? Калибровка интерфейсов
- Интуитивный интерфейс — делаем формы в 1С более понятными и заставляем «говорить» с пользователем
- Примеры организации форм настройки функциональности блоков учёта в конфигурациях 1С
- Что делать если дизайнер придумал больше, чем может платформа?
- Вместо послесловия
Вступление
Сегодня мы открываем цикл посвященный приемам и даже хитростям при работе с формами. Мы уже много говорили со своими читателями про экспертизу, эксплуатацию больших систем, прикладную математику и, конечно, продолжим это делать. Однако, уже не первый раз слышим просьбы рассказать про накопленный опыт создания форм в 1С.
Привлекательность платформы 1С состоит в том, что формы можно создавать по-настоящему быстро, поэтому может складываться впечатление лёгкости и отсутствия сложности в этом процессе.
У цикла статей про создание форм две цели:
- Показать, что все не так просто, как может казаться на первый взгляд.
- Поделиться хитростями, которые помогут решить практические задачи.
Будет ли полный ли охват проблематик при работе с формами? Разумеется нет. Впрочем, мы надеемся дать вам полезную информацию, которую вы сможете применить в своей профессиональной деятельности.
Начнём с применения некоторых элементов управления для решения задач, на первый взгляд кажущихся сложно разрешимыми. При чем решения с минимальной трудоемкостью.
Точное позиционирование в управляемых формах 1С или декорация в помощь
Как известно, особенностью управляемых форм является декларативное описание структуры вместо «попиксельного». Конкретное размещение элементов выполняется автоматически при отображении формы. Многие разработчики, кто ранее работал с обычными формами, отмечают удобство такого подхода и более высокую скорость создания форм.
Однако в отдельных редких случаях «попиксельное» позиционирование элементов на форме играет важную роль. В этих случаях у разработчиках могут возникать сложности при переходе от обычных форм к управляемым. Рассмотрим один из таких случаев, с которым столкнулись разработчики «1С:Управление автотранспортом» (1С:УАТ) при переводе своей линейки решений с обычных форм на управляемые.
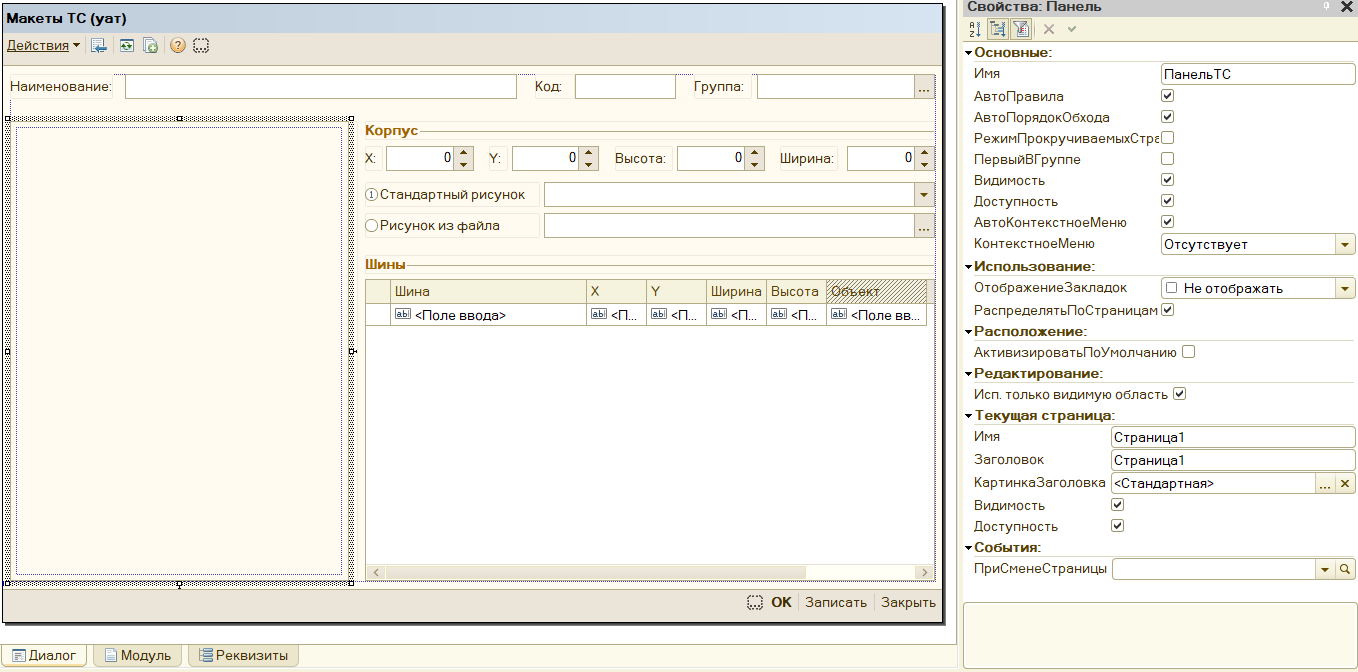
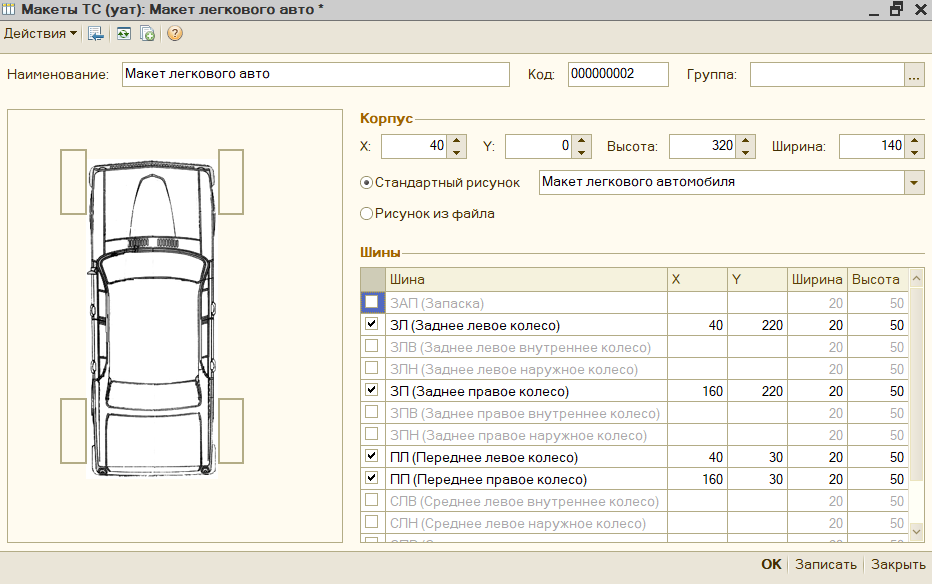
В предыдущих редакциях 1С:УАТ на обычных формах реализован инструмент для работы с местами установки шин на автомобиле. Для работы с изображениями шин и автомобилей на форме используется элемент формы «Панель». В обычных формах все элементы управления размещаются на панелях — на главной панели формы или отдельных панелях. Элементы привязываются к панели с помощью «привязок» и координат относительно верхнего левого угла панели.

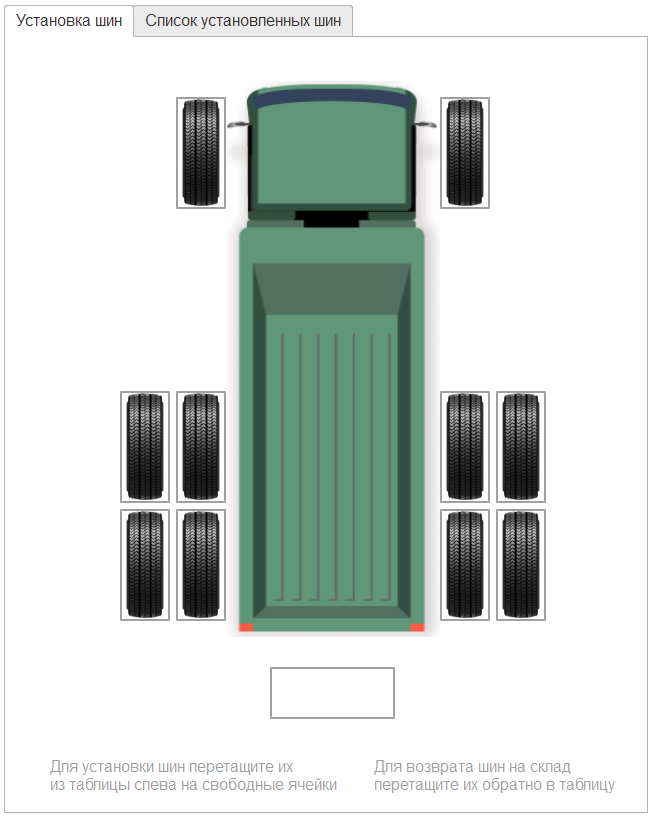
В режиме «Предприятие» пользователь размещает на панели рисунок с изображением макета автомобиля и в таблице указывает места установки шин. В момент редактирования этих свойств происходит программное добавление на панель новых элементов с координатами и размерами, указанными пользователем. Когда макет создан, уже в другой форме пользователь выполняет установку шин на автомобиль путем перетаскивания шин из таблицы на панель с макетом. В результате заполняется документ «Ремонтный лист», где сохраняется связь серийных номеров установленных шин с конкретными местами установки, например «заднее левое колесо», «запаска» и т. д.

В управляемых формах элементы формы «Панель» отсутствуют. Для переноса функциональности в управляемые формы на замену «Панелям» рассмотрены другие элементы, доступные в управляемой форме:
- поле HTML документа;
- поле табличного документа;
- поле графической схемы;
- декорация.
В первую очередь были рассмотрены варианты использования поля табличного документа и поля HTML. Они предоставляют более гибкие функциональные возможности по управлению позицией элементов на форме, в том числе программно в коде.
Вариант с полем табличного документа был отклонен из-за ограничений по перетаскиванию. В поле табличного документа поддерживается перетаскивание, но в обработчике перетаскивания нельзя определить координаты ячейки, на которую выполняется перетаскивание.
Вариант с полем HTML документа показался наиболее трудоемким из-за необходимости работы с HTML и ограничений платформы. В момент перевода функциональности на управляемые формы в 2015 году поле HTML документа в платформе было реализовано на движке Internet Explorer и не предоставляло такие широкие возможности для разработчиков, как в современных версиях на базе библиотеки WebKit.
Вариант с графической схемой показался более сложным, чем использование обычных декораций.
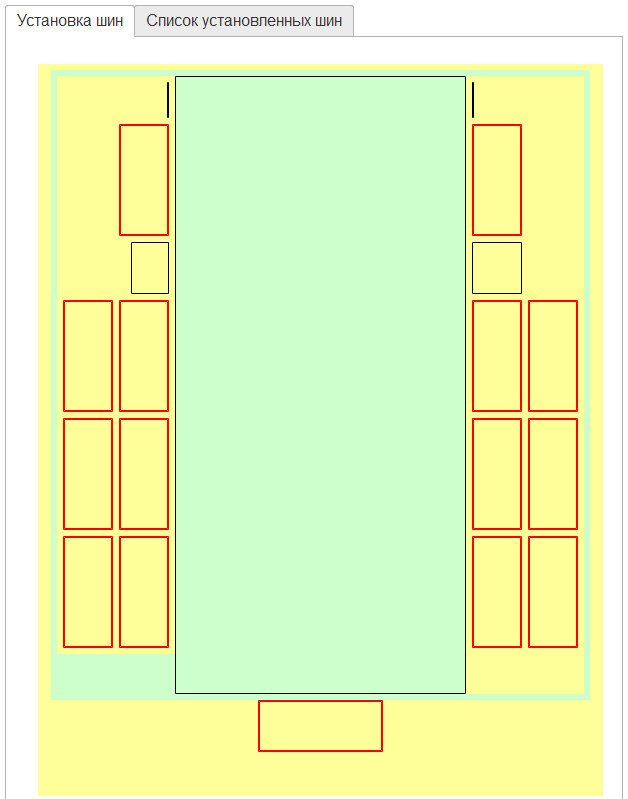
В итоге был утвержден вариант решения на основе декораций. На управляемую форму добавлен набор декораций, который учитывает наиболее распространенные варианты размещения колес на автомобиле.
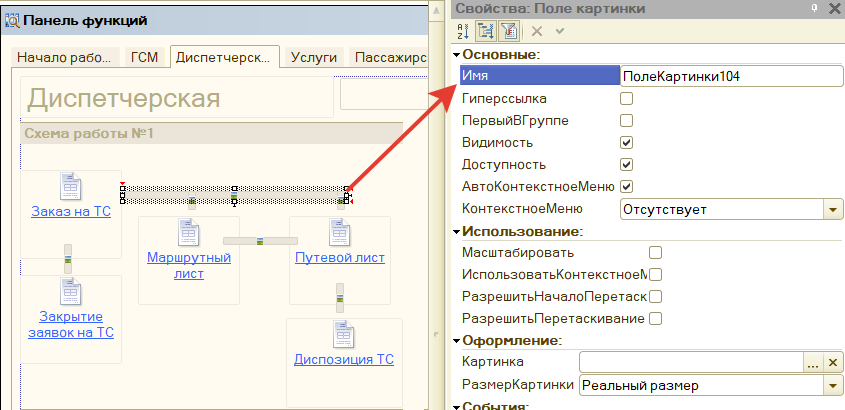
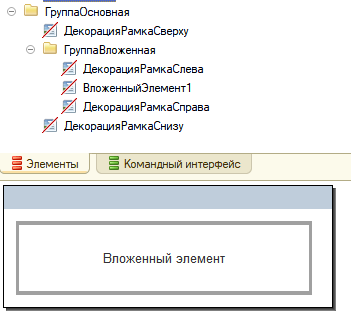
Рисунок ниже демонстрирует устройство формы в «Конфигураторе». Красной рамкой выделены декорация для шин, черной рамкой — вспомогательные декорации, которые помогают разместить декорации для шин на нужной позиции относительно макета автомобиля. Цветами фона выделены группы, чтобы показать структуру.
В режиме «Конфигуратор»:

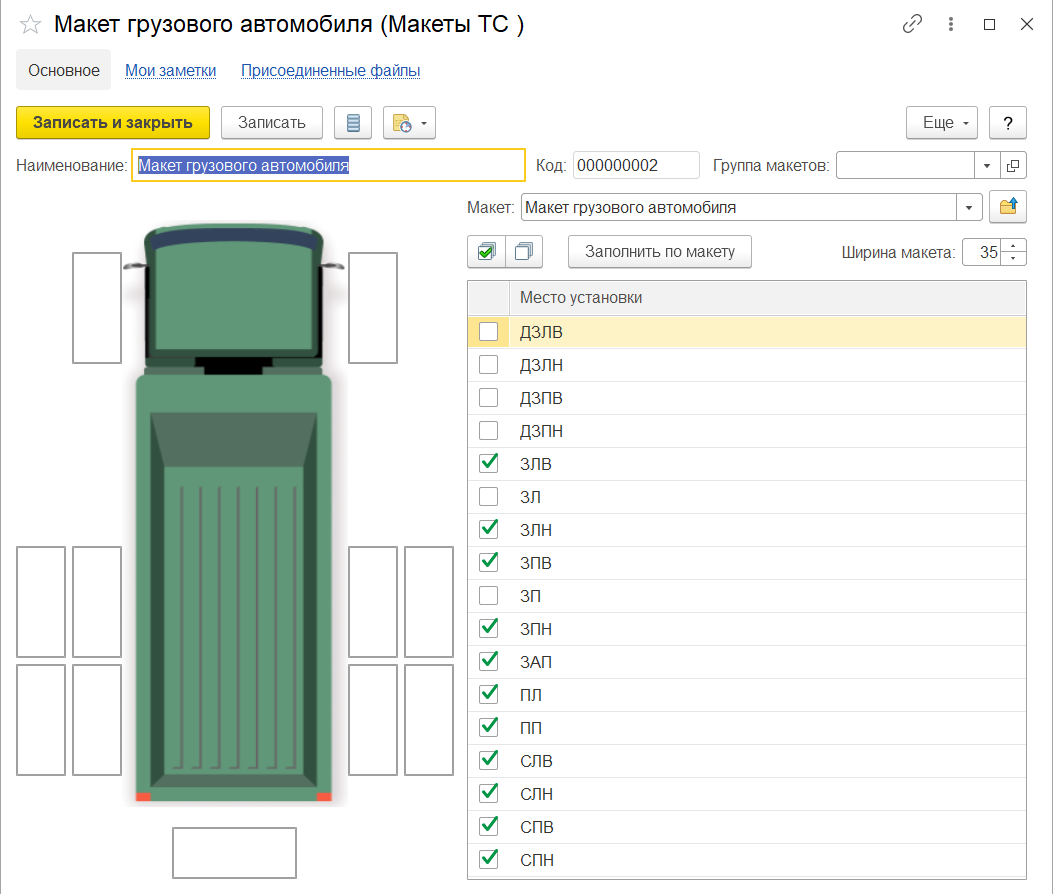
В режиме «Предприятие»:

Выбранный способ несколько ограничивает функционал по отношению к решению на основе панелей, ведь теперь позиции шин нельзя «попиксельно» передвинуть куда угодно. Можно выбирать только стандартные места установки в таблице. При выборе строки в таблице устанавливается видимость соответствующей декорации. Как показал опыт внедрения, этот вариант подходит большинству пользователей, а для задач с уникальными особенностями всегда возможна доработка конфигурации на внедрении.
Описываем бизнес-процессы через поле графической схемы в управляемых формах 1С
Еще одна задача, которая стояла перед разработчиками 1С:УАТ в связи с переводом решений на управляемые формы, заключалась в визуализации основных бизнес-процессов внутри конфигурации для показа на начальной странице программы.
В этом кейсе расскажем про границы применимости и прикладные задачи графических схем. Статические графические элементы типа отображения бизнес-процессов или навигации по программе удобно отображать на графической схеме. При этом решать более сложные задачи — свертку/развертку элементов — с помощью графической схемы не рекомендуется.
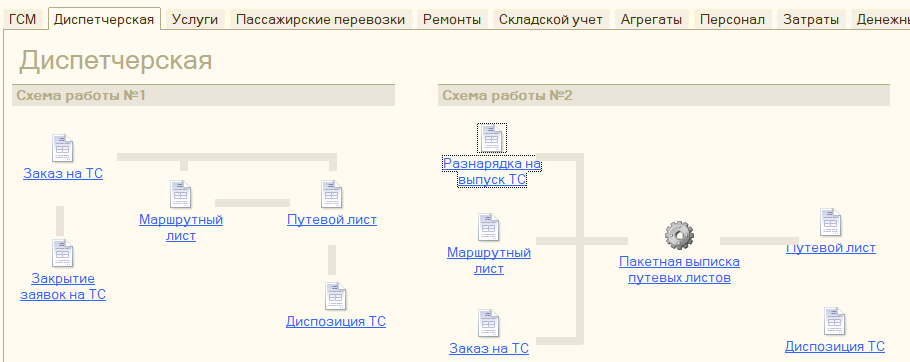
В режиме «Предприятие» схемы выглядят так:

«Под капотом» обычной формы используется элемент «панель». Элементы схемы реализованы с помощью элементов формы «Надпись», а соединительные линии между элементами схемы реализованы с помощью «Поля картинки».

Как сказано выше, панели отсутствуют в управляемых формах и перед разработчиками вновь стояла задача выбора подходящего элемента на замену панелям. При принятии решения важную роль сыграло требование к эстетичности. Соединительные линии и стрелки должны были выглядеть красиво, ведь эта форма размещается на начальной странице и является «лицом» программы. Поэтому от вариантов на основе декораций и поля табличного документа отказались сразу. При выборе между графической схемой и HTML были выбраны графические схемы.
Графическая схема — один из интерфейсных механизмов платформы. Она позволяет создавать различные организационные, структурные и другие схемы для графического оформления прикладного решения. Графическая схема статична, создается в конфигураторе. Интерфейсные возможности графических схем ограничены набором элементов, доступных в конфигураторе. Однако этих элементов достаточно для рисования несложных схем, таких как схемы бизнес-процессов.
С точки зрения трудоемкости разработки, графические схемы требуют гораздо меньше усилий, чем HTML-страницы. От разработчика не требуется владение JavaScript и HTML. Встроенный в платформу редактор графических схем простой и интуитивно понятный, поэтому схемы создаются быстро. В платформе нет штатных методов программного изменения схем, однако для решения задачи в этом не было необходимости. На практике, было достаточно методов с доступом к свойствам схемы в режиме «на чтение».
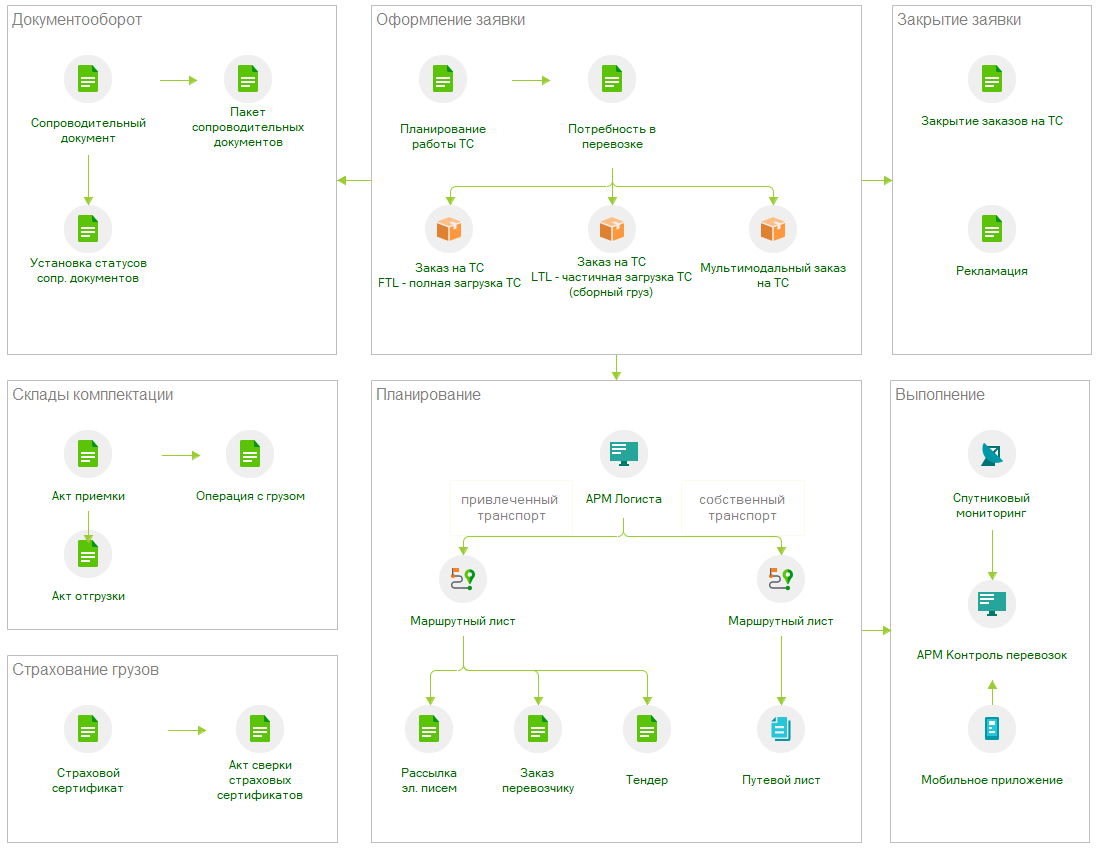
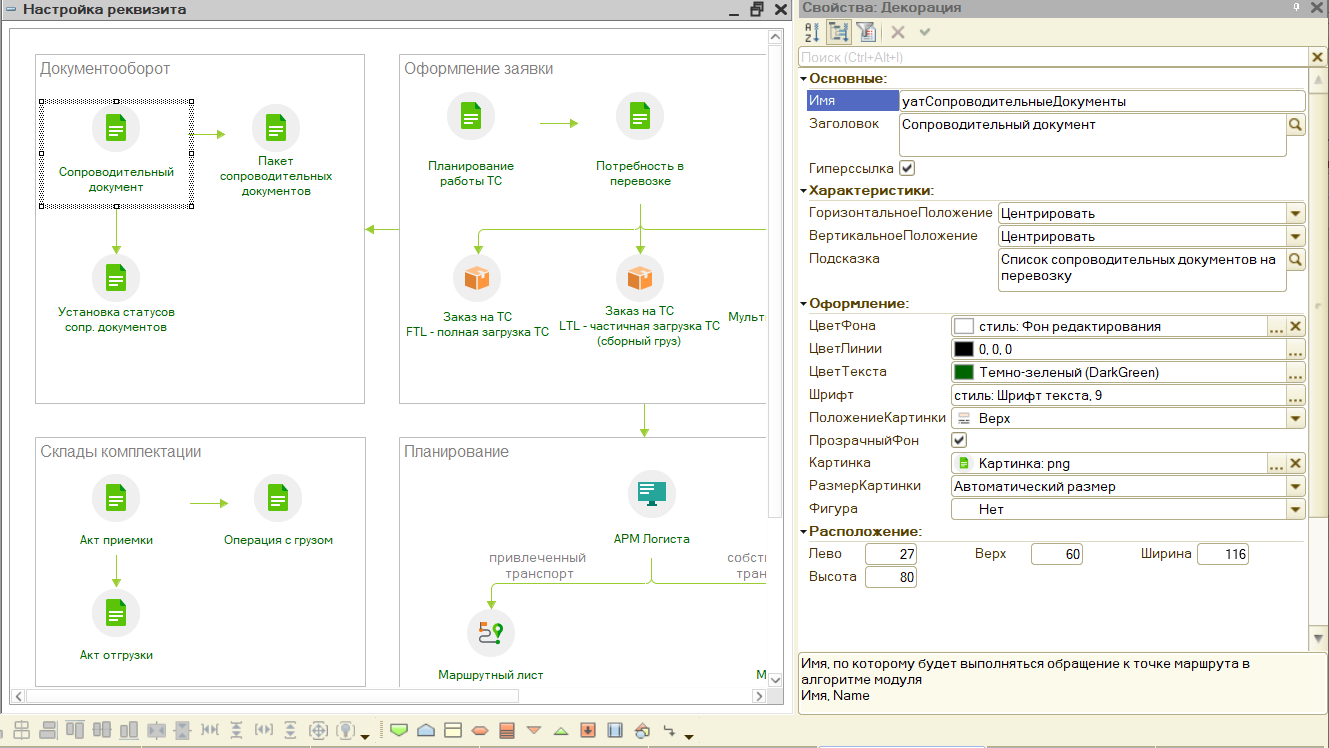
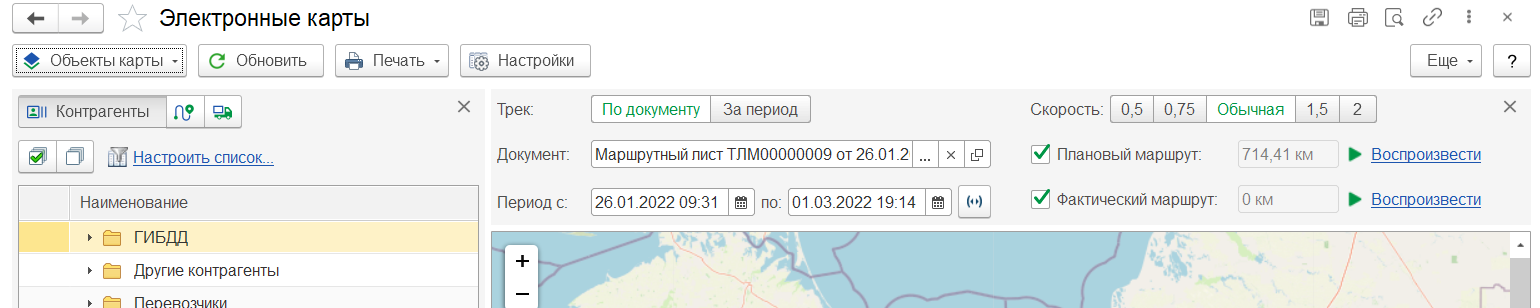
На изображении приведен пример одной из схем, реализованных для начальной страницы решений 1С:УАТ:

В качестве элементов схемы используются декорации с картинками, которые отображают вид объекта: справочник, документ или обработка. Элементы являются гиперссылками, при нажатии открываются формы соответствующих объектов. Связанные объекты визуально объединяются в блоки с помощью декораций прямоугольного размера с заголовком. Блоки связываются между собой линиями в виде стрелок.

Вот так элегантно и с небольшой трудоемкостью удалось решить поставленную задачу по визуализации структуры основных подсистем конфигурации и связи объектов между собой.
Реализуем терминал самообслуживания через режим запуска «Киоск» в 1С:Предприятии
В платформе «1С:Предприятие» основное окно приложения может иметь обычный вид, вид рабочего места, полноэкранного рабочего места или киоска. Наличие разных режимов запуска позволяет использовать максимальное пространство экрана и скрыть стандартные элементы интерфейса, которые не нужны для задачи, выполняемой приложением.
Расскажем про собственный опыт решения практической задачи с применением этого механизма. Задача состояла в разработке на базе решений 1С:УАТ специализированного рабочего места «Терминал приема и выдачи путевых листов» для водителей (далее — «Терминал»). Данное рабочее место предполагает использование специального оборудования вместо обычного персонального компьютера. Основное отличие оборудования от обычного компьютера: монитор с сенсорным экраном, наличие принтера, сканера штрихкодов, считывателя магнитных карт. Основное отличие программной части — запуск сеанса 1С:Предприятия в полноэкранном режиме, без возможности свернуть или закрыть основное окно приложения.
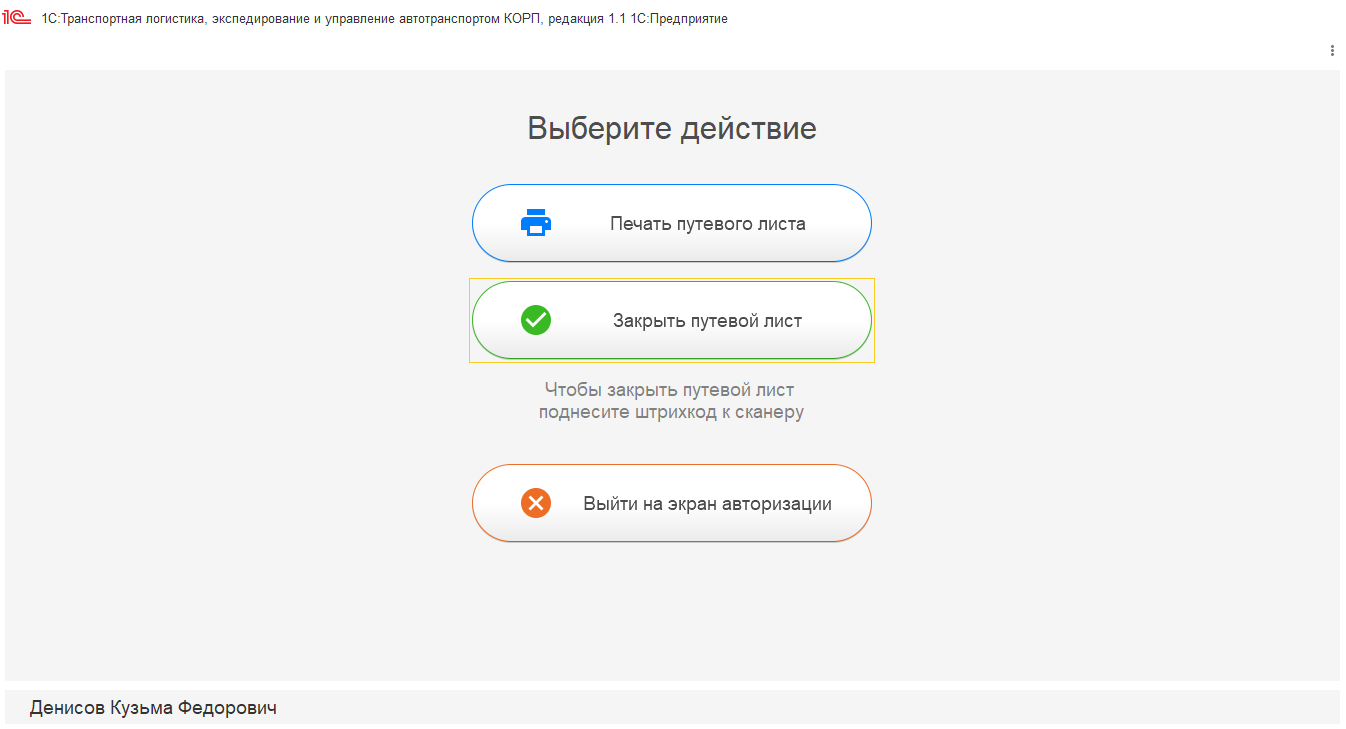
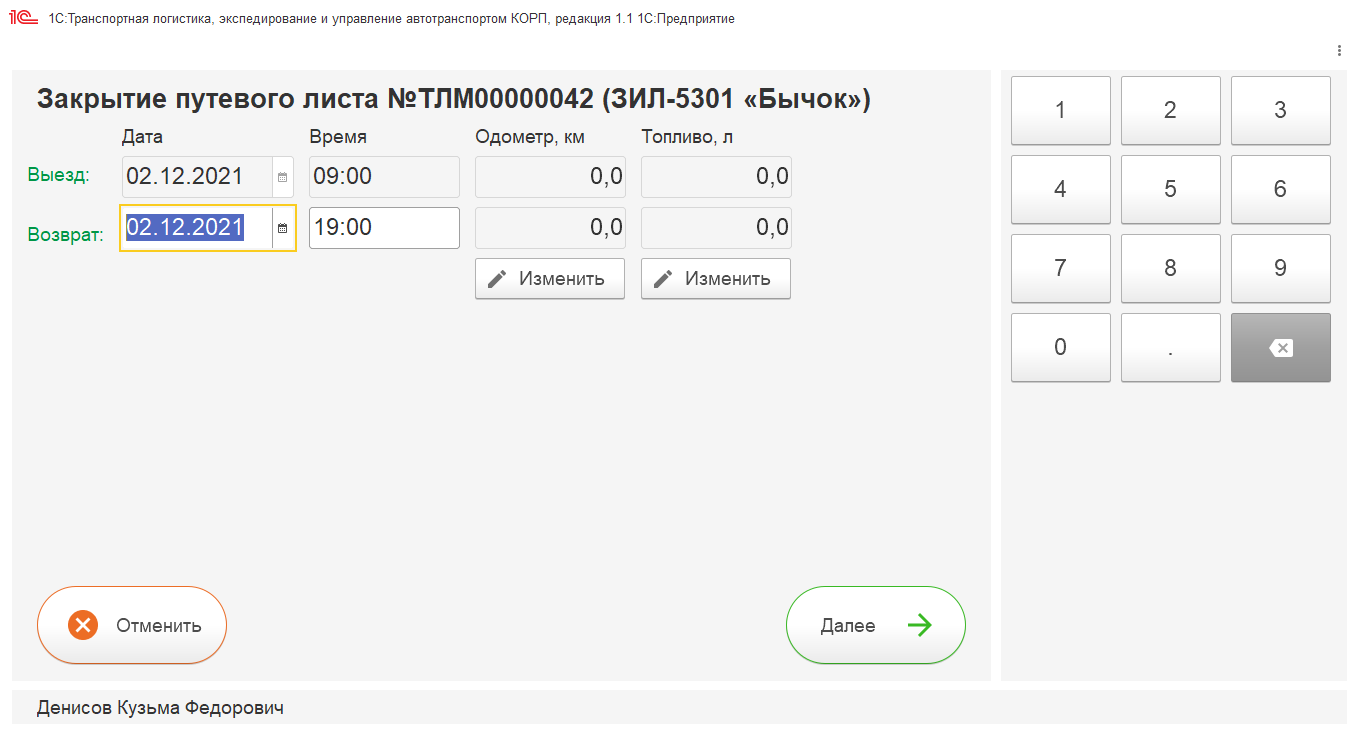
Терминал предназначен для работы водителей с путевыми листами. Перед рейсом водитель может самостоятельно распечатать подготовленные диспетчером путевые листы. По возвращении из рейса водитель, не посещая диспетчерскую, может самостоятельно закрыть свой путевой лист. Для закрытии путевого листа водитель последовательно вводит итоговые данные по рейсу, затем проверяет заполненные им данные и подтверждает закрытие.


Что интересно, Терминал появился в решениях 1С:УАТ за несколько лет до появления в платформе новых режимов запуска. Ранее платформа запускалась в обычном режиме, а для блокировки свертывания окна 1С:Предприятия использовалась внешняя компонента, которая блокировала доступность кнопок управления основным окном и панель задач операционной системы. Терминал был реализован как форма встроенной в конфигурацию обработки.
Однако, использование внешних компонент ограничивало возможности инструмента. В некоторых ситуациях внешняя компонента работала не так, как ожидалось. Поэтому при появлении новых режимов запуска в платформе было принято решение перейти на использование штатных возможностей платформы.
При переходе было необходимо решить такие задачи:
- Выбор режима. Важно, чтобы у пользователя не было возможности случайно свернуть основное окно. Поэтому для Терминала был выбран режим «Киоск», в котором скрываются почти все стандартные панели и системные команды: главное меню, кнопки управления окном, гиперссылка с именем пользователя, кнопка «О программе», а окно разворачивается на весь экран.
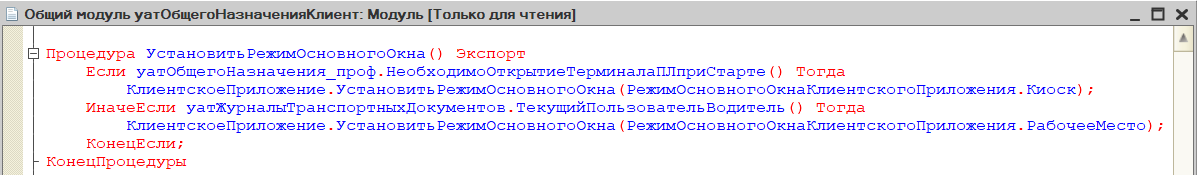
- Определение условия запуска в режиме «Терминал». Поскольку Терминал — это дополнительный к основному режим запуска конфигурации 1С:УАТ, нужно было выбрать условие, по которому конфигурация будет запускаться в обычном режиме или в режиме «Киоск». Для определения текущего режима запуска используем событие глобального контекста ПриНачалеРаботыСистемы(). В обработчике события вызывается процедура УстановитьРежимОсновногоОкна, в которой определяется необходимость переключения режима основного окна в зависимости от наличия в правах доступа текущего пользователя определенной роли.

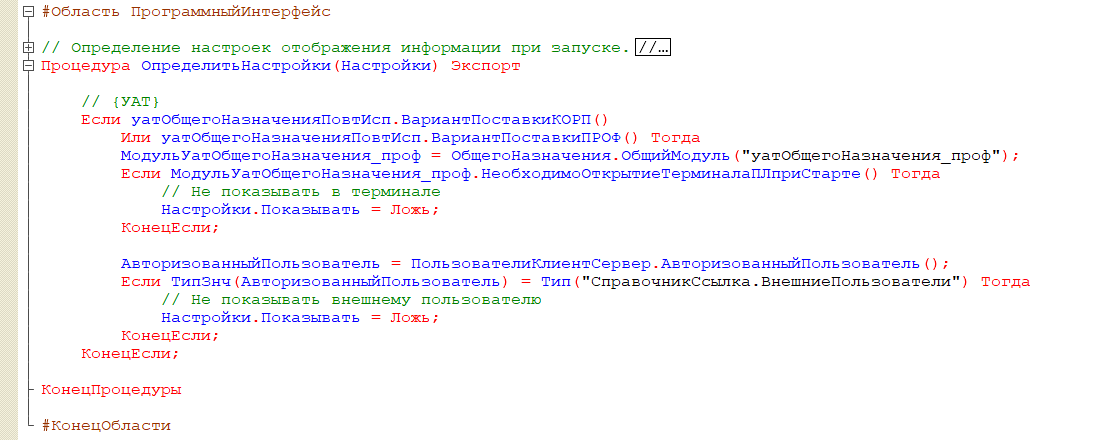
- Скрыть лишние окна при запуске. Важно пользователю Терминала не показывать стандартные окна, возникающие при запуске обычного сеанса. Нужно проанализировать, какие окна могут открываться, и программно исключить возможность их открытия. Например, запуск формы «Информация при запуске» можно отключить в переопределяемом общем модуле ИнформацияПриЗапускеПереопределяемый.

- Адаптировать интерфейс к работе с экранной клавиатурой на сенсорном экране. Методика адаптации формы обширна и могла бы стать темой отдельной статьи, поэтому ограничимся перечислением основных правил:
- Элементы на форме должны иметь крупный размер, чтобы в них можно было легко попасть пальцем.
- Не должно быть прокрутки экрана.
- Должна быть реализована экранная клавиатура.
- Отображение флагов в виде переключателей

- Отображение стандартных команд полей ввода в виде отдельных кнопок

На текущий момент функционал Терминала у ряда клиентов 1С:УАТ успешно заменяет ручной труд диспетчера и позволяет в те же временные рамки одновременно выпускать в рейс большее количество водителей.
Что делать, если мы не знаем какого размера будет экран у пользователя? Калибровка интерфейсов
Предварительная настройка вариантов интерфейса
При разработке типовых решений, к сожалению, мы не знаем кто наш клиент и какое оборудование он будет использовать. Потому при разработке интерфейсов нам приходится отталкиваться от позиции, что использовать их могут как на мониторах с разрешением в 4К, так и с разрешением 1024×720, как с горизонтальным отображением, так и с вертикальными. Все зависит лишь от клиента и его желаний. Тогда появляется вопрос, как можно разрабатывать удобные и универсальные интерфейсы, которые будут подходить всем?
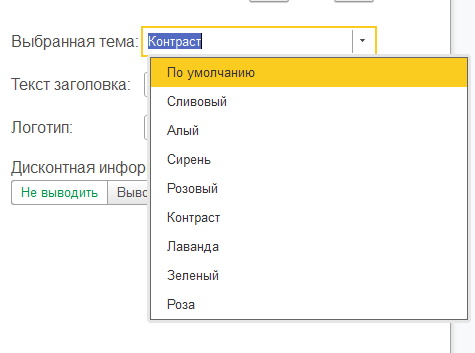
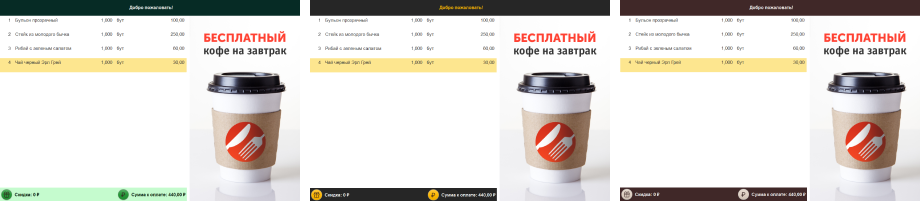
Решать данную задачу можно совершенно по-разному. Например, при разработке одной из форм продукта «1С:Ресторан. Фронт-офис» мы заранее подготовили несколько вариантов интерфейса, которые по закону Парето покрывали бы 80% пожеланий клиентов. В данном случае варианты регулировали цветовую схему интерфейса.


Выбор темы оформления влияет на цвет отдельных элементов интерфейса
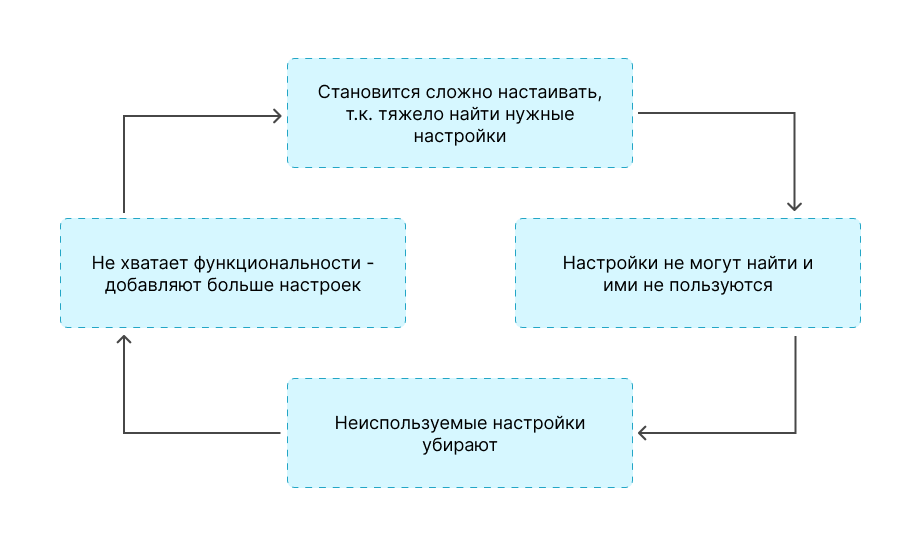
Вы можете спросить: почему мы воспользовались именно вариантами, а не предоставили возможность регулирования цвета каждого элемента ведь до этого мы ставили универсальность как одно из требований? Ответ кроется на схеме ниже: при разработке важно поддерживать баланс между возможностями программы и сложностью ее настройки.

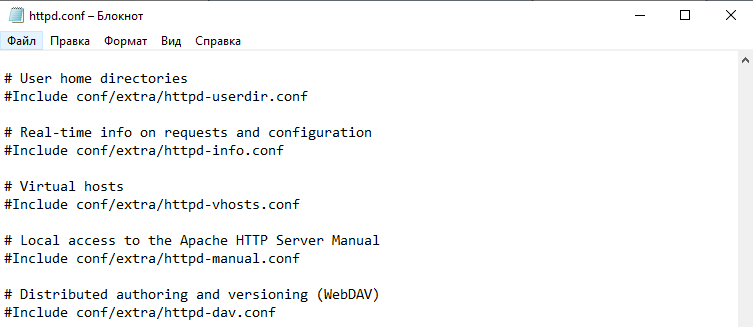
До сих пор множество программ для изменения настроек предлагают исправить конфигурационный файл в каком-нибудь каталоге, но такие файлы даже найти сложно, не говоря уже о самой настройке.

Мы не стали предоставлять возможность настраивать цвета отдельных элементов, а ограничились предустановленными цветовыми схемами, регулируемыми с помощью всего одной настройки, чтобы не усложнять интерфейс.
Модульный интерфейс
Следующим вариантом решения построения гибких и универсальных интерфейсов является вариант разбивать макет интерфейса на функциональные блоки и предоставить конструктор по управлению ими. При этом минимальный блок может занимать область как с одну кнопку, так и с половину экрана. Главное перед началом разработки принять решение о том какие сущности и почему оборачиваются в один блок.
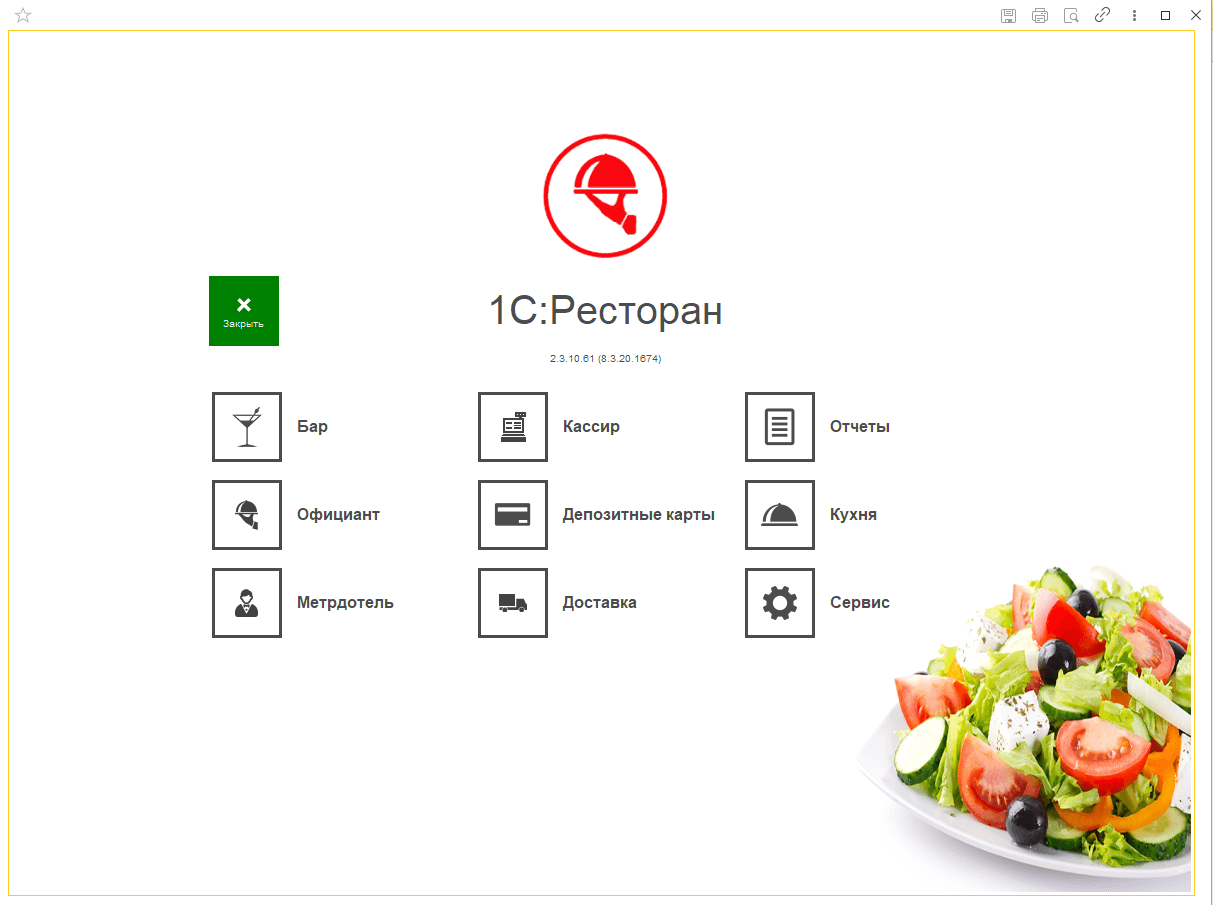
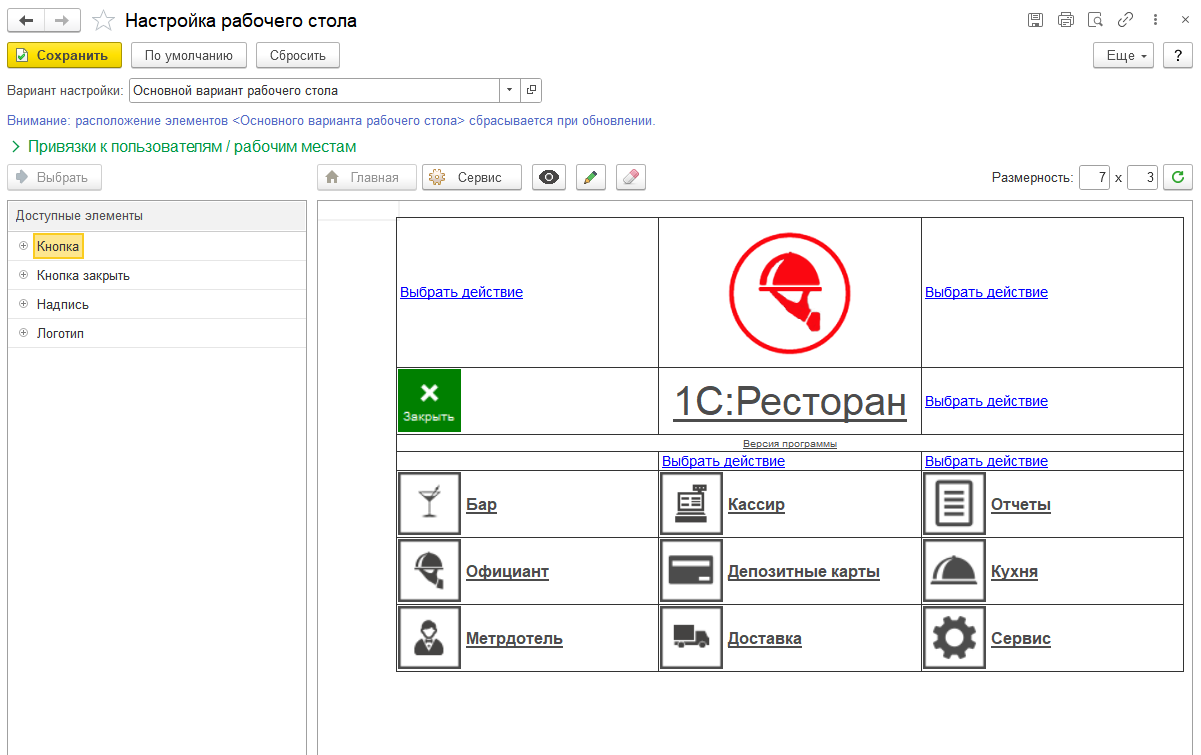
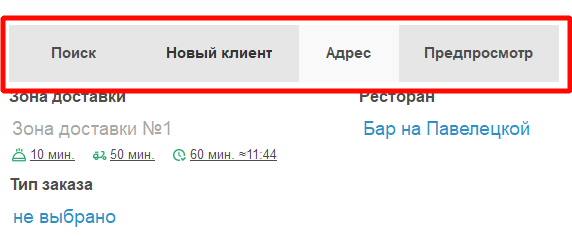
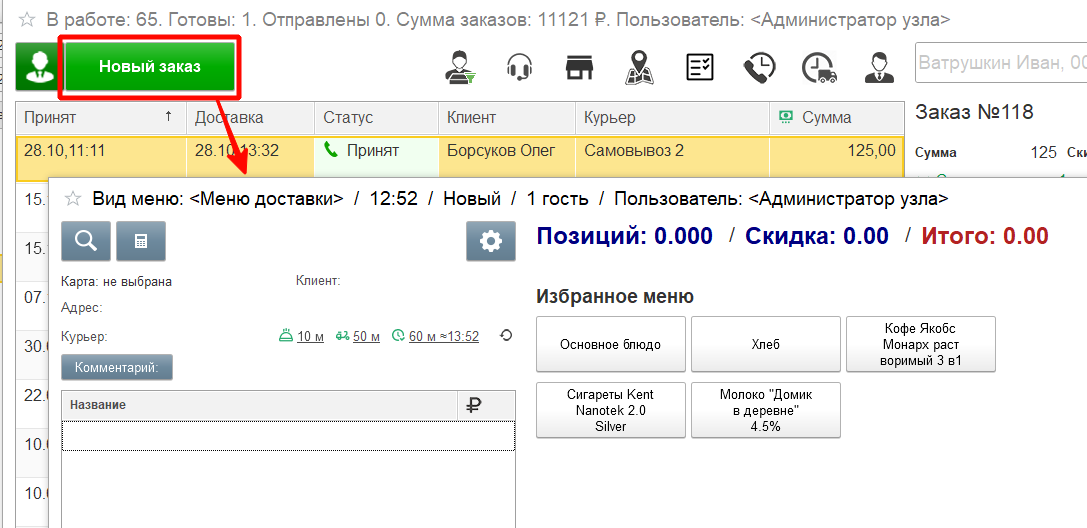
Давайте рассмотрим следующую форму — в решении «1С:Ресторан. Фронт-офис» она занимает центральное место и отвечает за навигацию по программе между различными рабочими местами:

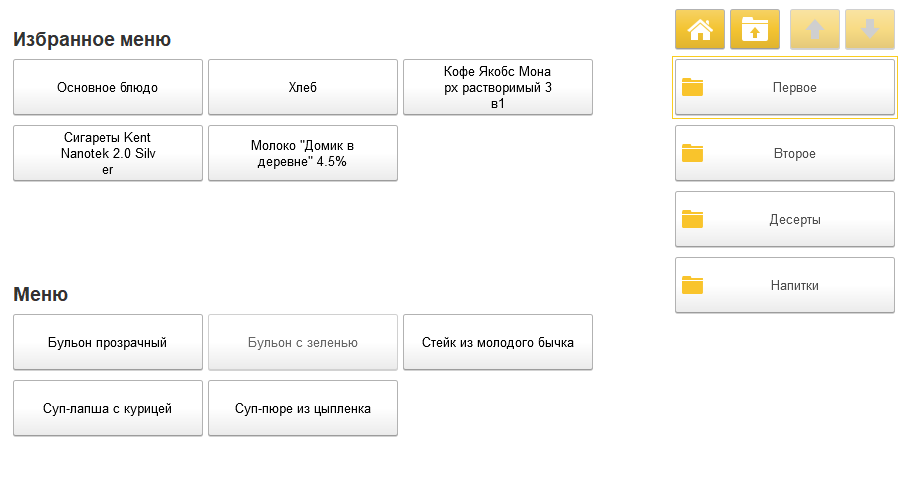
Если присмотреться, то можно заметить, что минимальными блоками этого интерфейса являются кнопки действий, фиксированные надписи и некий логотип. Соответственно, чтобы у пользователей была возможность определять порядок, расположение тех или иных элементов, мы подготовили конструктор:

Благодаря конструктору у пользователя появляется возможность указать количество столбцов и строк, а также разместить нужный набор блоков для пользователя, что позволяет сделать личный интерфейс для каждого сотрудника.
Однако разработка и поддержка таких конструкторов не самая простая задача. Потому в качестве промежуточного варианта между предопределенными вариантами и конструкторами можно предложить выполнять точечную настройку интерфейса: количество отображаемых столбцов, ширину элементов и т. п. Такой вариант становится проще поддерживать, т. к. количество программных элементов уменьшается и при этом остается возможность изменения из режима «1С:Предприятие».
При этом настраивать так интерфейсы тоже можно по-разному. Самый простой вариант — изменение вручную. Для этого пользователю предлагается подобрать нужный параметр относительно текущего интерфейса.
Калибровка интерфейсов
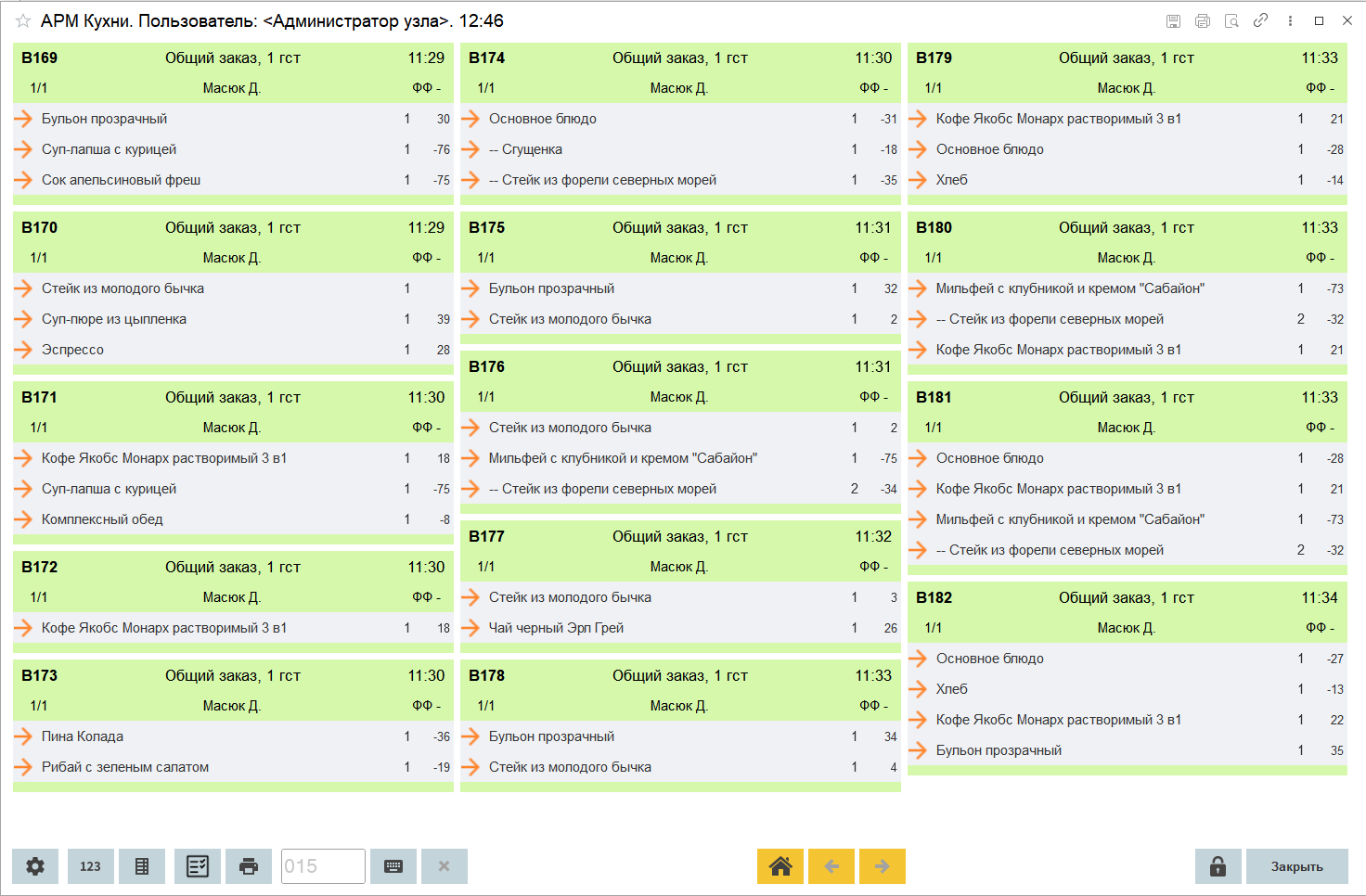
В продукте «1С:Ресторан. Фронт-офис» есть форма отображения заказов для поваров. Данная форма показывает все заказы, которые требуется приготовить. Потому важно видеть как можно больше активных заказов. При этом некоторые компании используют персональные маленькие мониторы для каждого повара, чтобы они отмечали текущее состояние готовности, а некоторые используют наоборот один большой телевизор на всю кухню и повара просто смотрят информацию в нем.
Для размещения информации о заказах используются реквизиты с типом «Табличный документ», где каждая колонка — свой реквизит. Причина такого использования заключается в разной высоте строк областей, т. е. в первой колонке может быть обычная строка, а на другой подвал заказа или наоборот шапка. Для удобной работы пользователю с данной формой важно ответить на следующие вопросы: сколько строк в колонках помещается без скроллинга и сколько колонок помещается на экран.

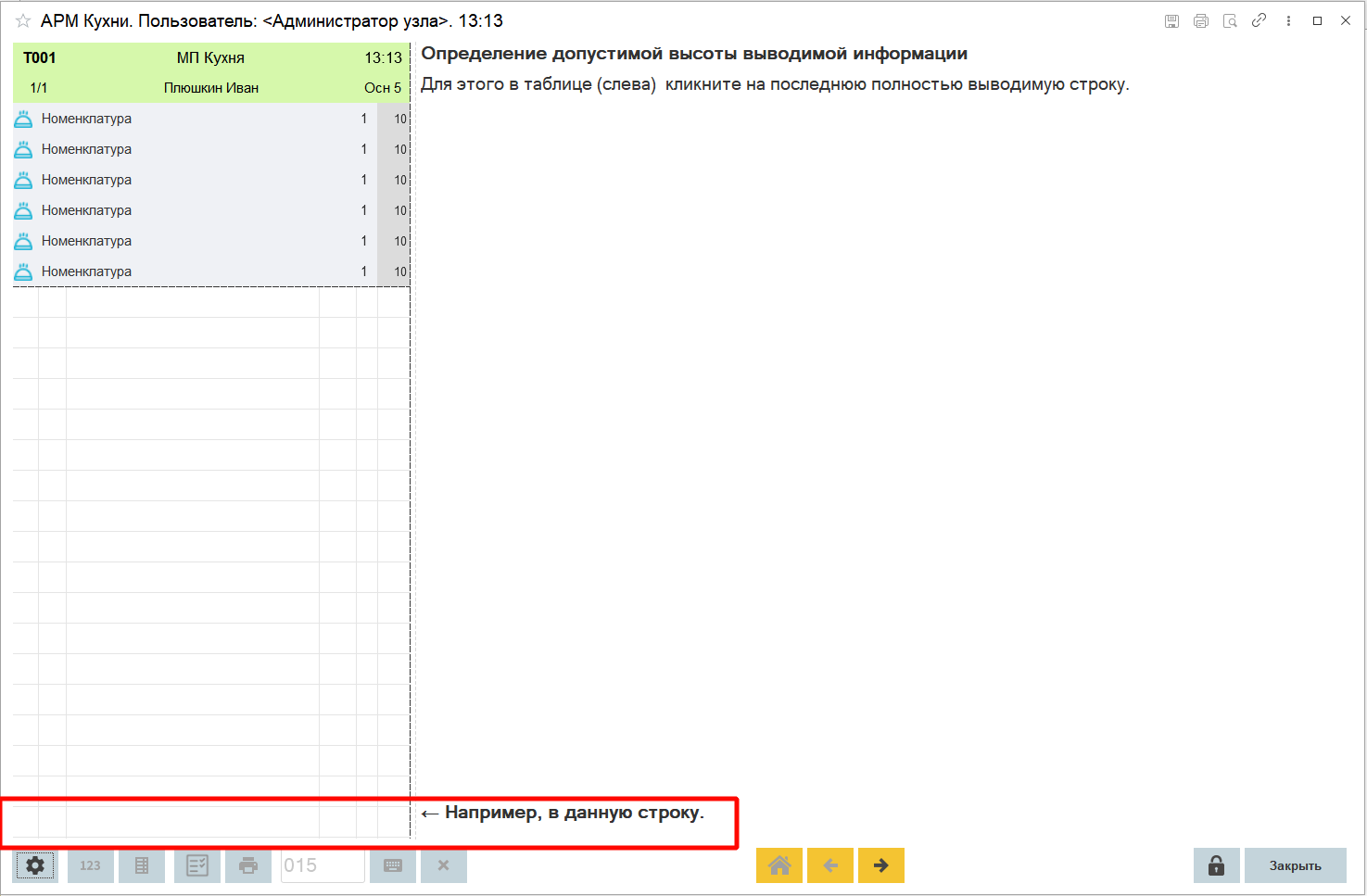
Для того, чтобы ответить на вопрос сколько строк помещается без скроллинга мы предлагаем пользователю воспользоваться режимом калибровки. В котором пользователю необходимо выбрать последнюю полностью выводимую строку.

Т. к. мы знаем пропорции высоты строк областей, то этой информации нам достаточно для вывода нужного количества строк и перехода между областями.
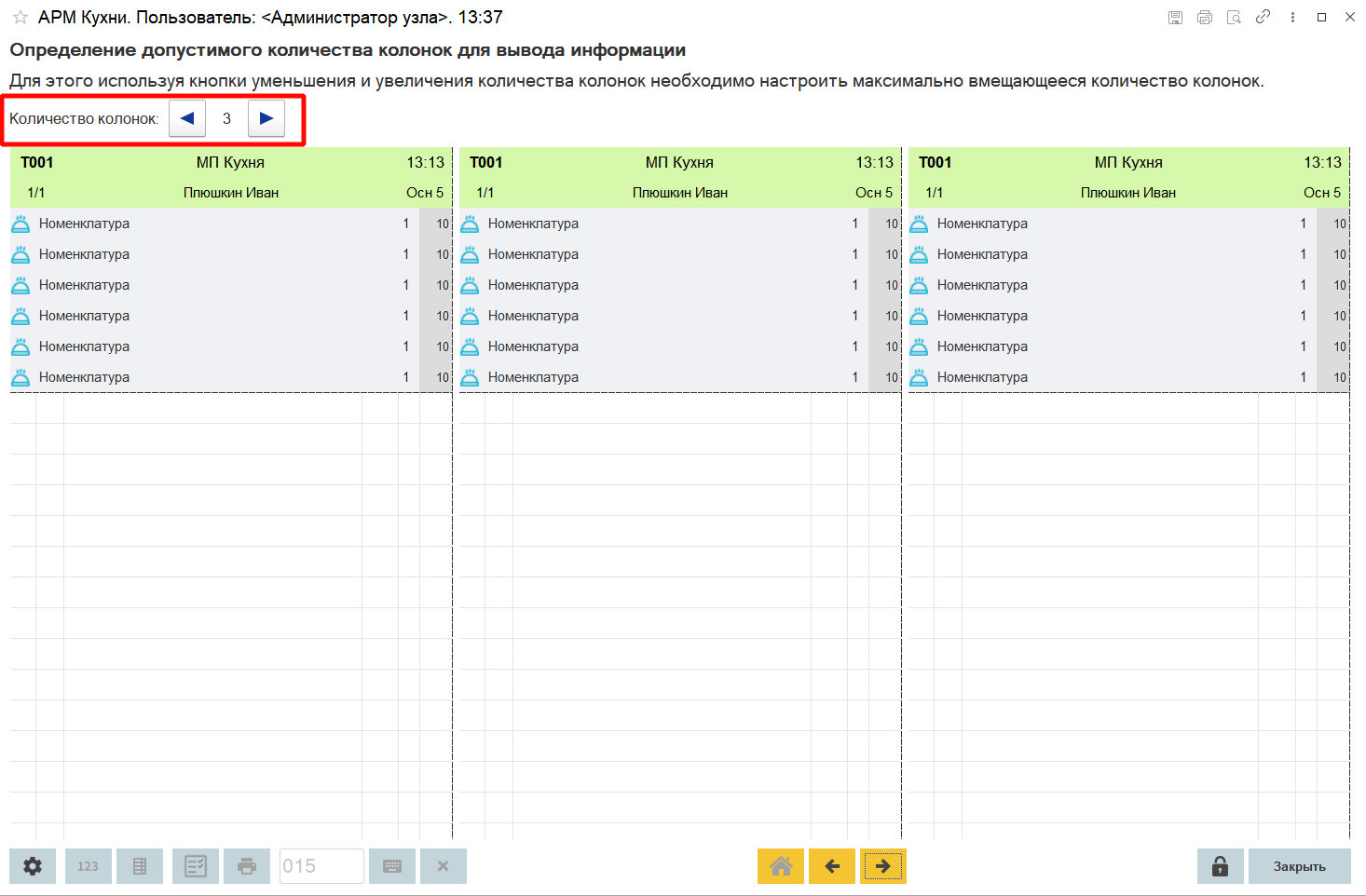
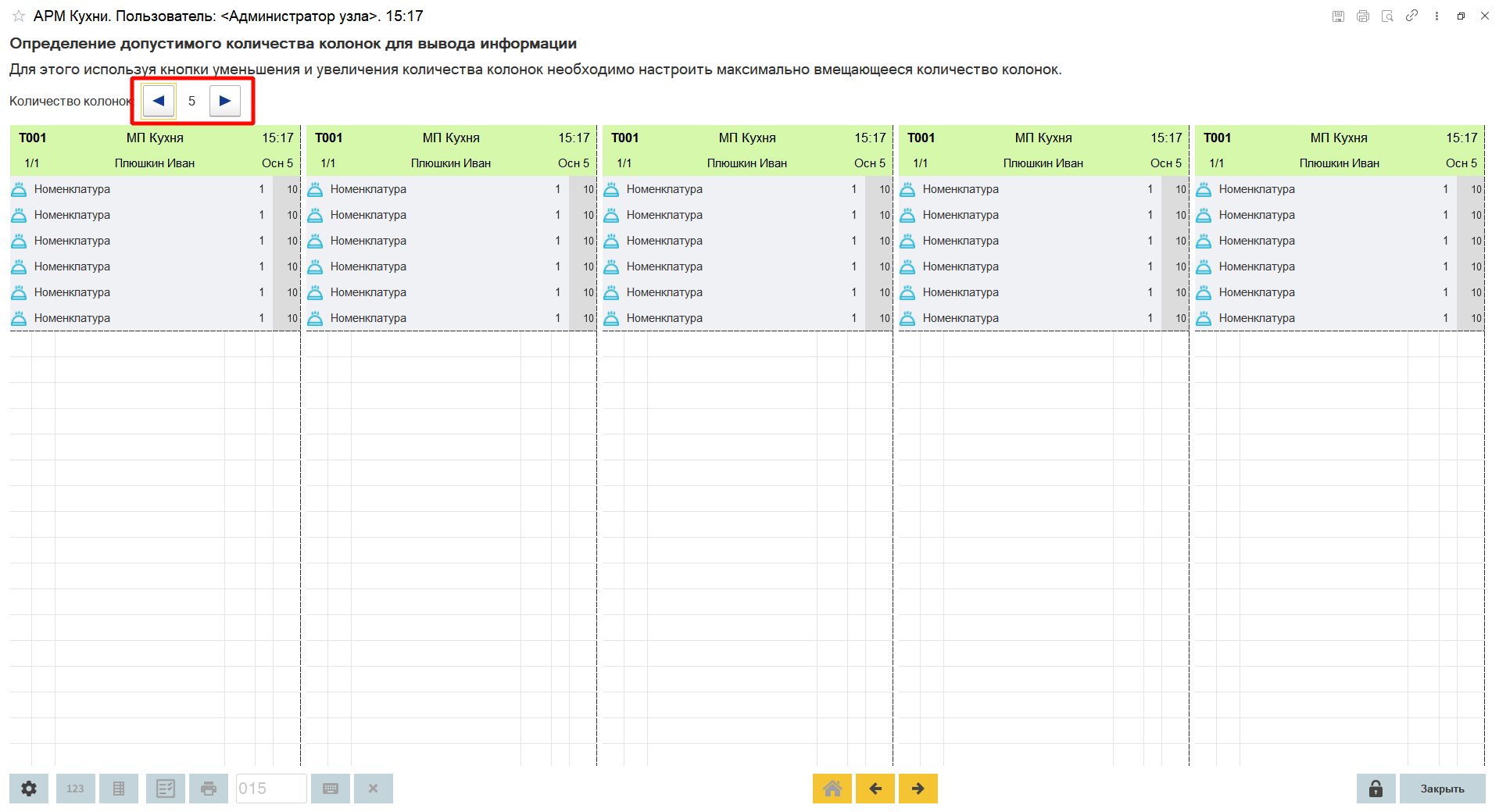
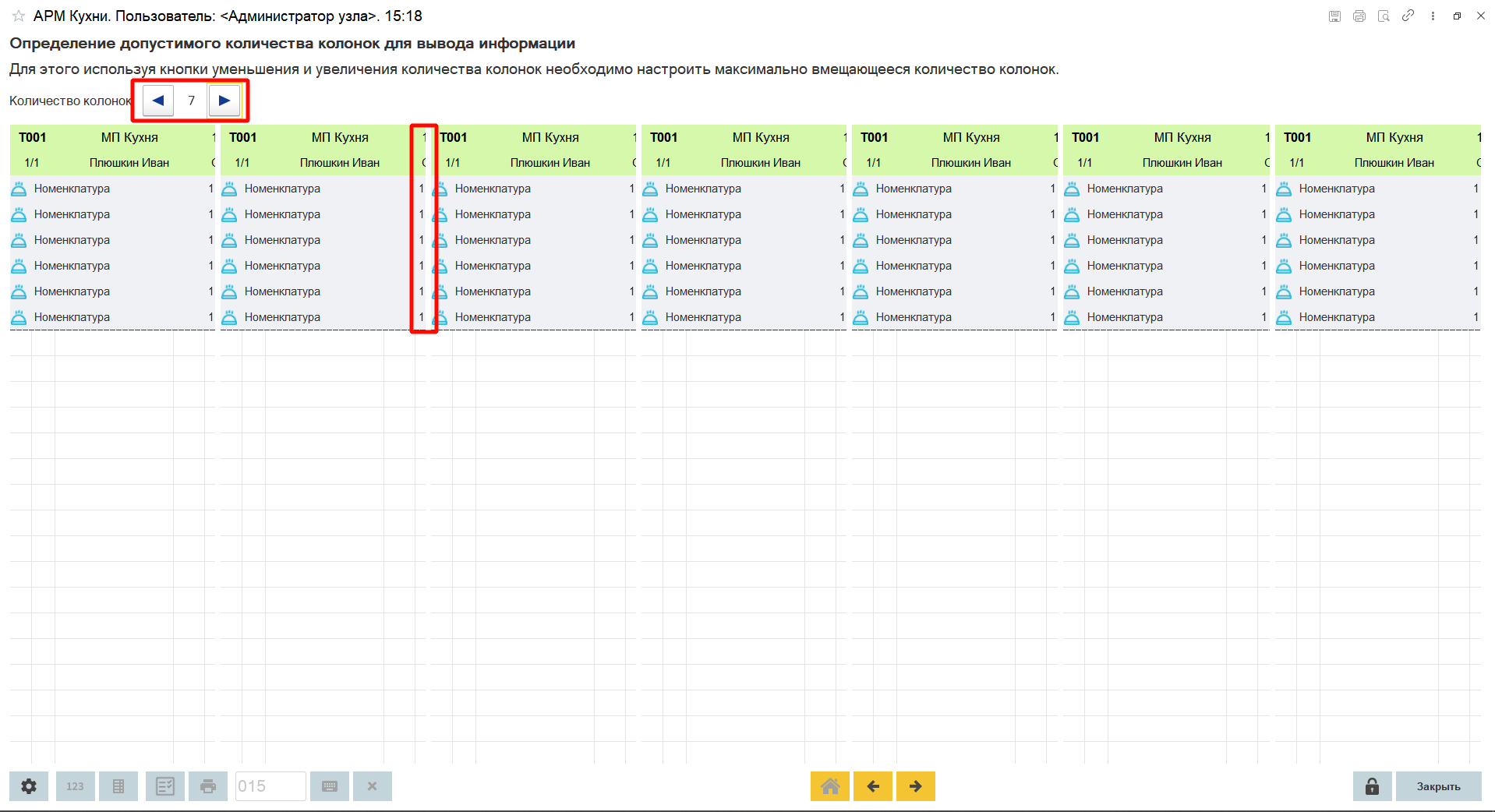
Для ответа на вопрос о количестве колонок мы предлагаем ручной переключатель.

При этом определить количество выводимых колонок можно было бы и в автоматическом режиме отталкиваясь от разрешения мониторов. На текущий момент платформа предлагает два явных варианта для получения этой информации: с помощью встроенной функции ПолучитьИнформацию
ЭкрановКлиента и с помощью поля html.
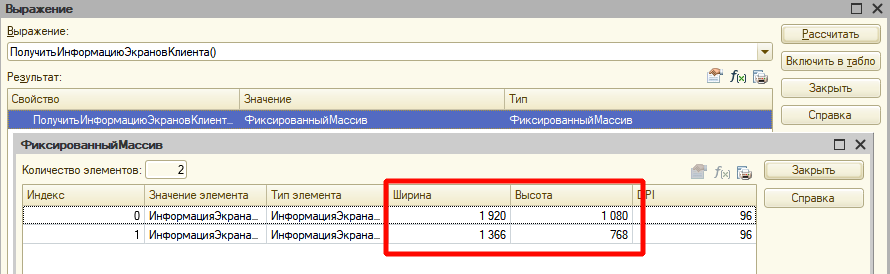
Функция ПолучитьИнформацию
ЭкрановКлиента возвращает массив с информацией обо всех подключенных мониторах. Главным ее преимуществом является возможность получения этой информации как на клиенте, так и на сервере. Однако, данный вариант подходит, только если монитор один или у мониторов одинаковое разрешение, потому что узнать, на каком мониторе открыта форма — нельзя.

Для обхода ограничений функции ПолучитьИнформациюЭкранов
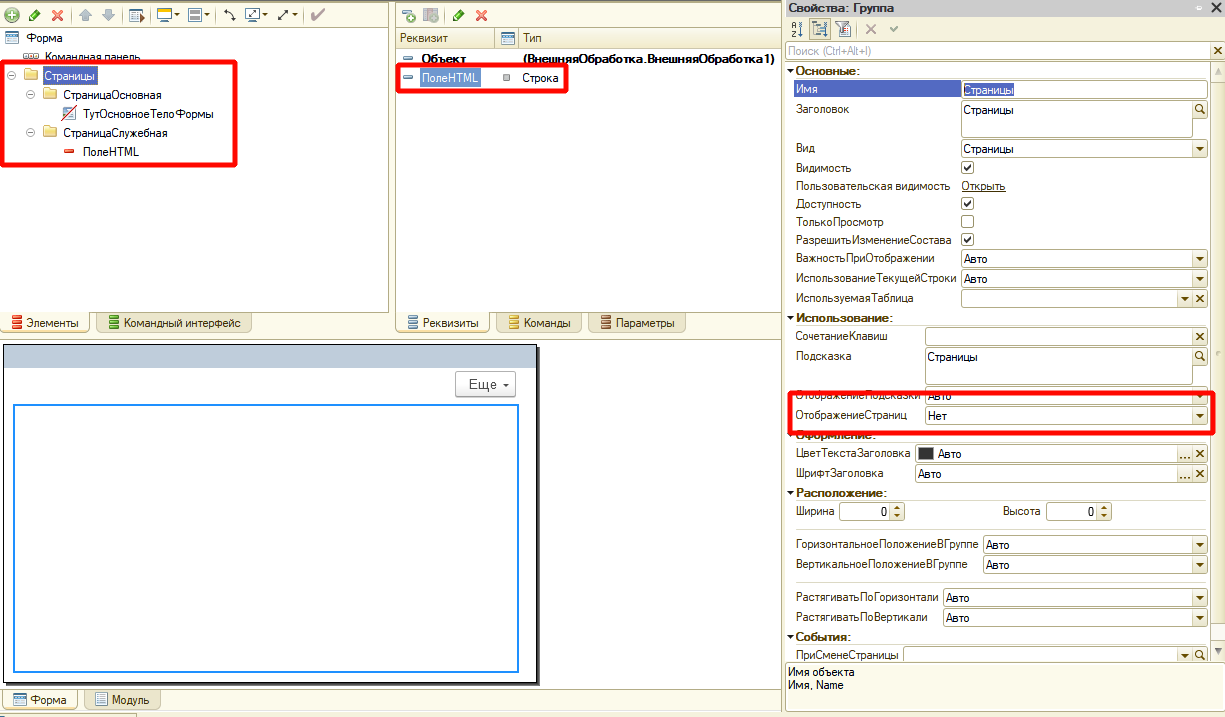
Клиента можно воспользоваться полем HTML. Для этого потребуется форма с реквизитом с типом строка и связанным элементом с типом «Поле HTML» и включенной видимостью. А чтобы пользователю данное поле не было видно можно воспользоваться служебной страницей с отключенной возможностью перехода на нее:

После выполнения данных операций в момент открытия формы уже на событии ПриОткрытии можно воспользоваться свойствами DOM структуры элемента и получить информацию о ширине и высоте как экрана, так и самого поля HTML на случай, если для расчета важно получить размер определенной области:
ИнформацияОбЭкране = Элементы.ПолеHTML.Документ.DefaultView.window;
ВысотаЭкрана = ИнформацияОбЭкране.screen.height;
ШиринаЭкрана = ИнформацияОбЭкране.screen.width;
ВысотаПоляHTML = ИнформацияОбЭкране.innerHeight;
ШиринаПоляHTML = ИнформацияОбЭкране.innerWidth;Информация о DOM структуры элемента доступна только на клиенте. Потому если данная информация потребуется на сервере, то после ее получения необходимо поместить её в реквизит, параметр сеанса или любой другой вариант хранения. Тогда у вас будет реальная информация по текущему монитору и на сервере.
Основываясь на знании о разрешении экрана эмпирическим путем можно выяснить при каком разрешении, какое значение настройки является более подходящим и использовать его по умолчанию. Возвращаясь к форме со списком заказов. Мы точно знаем, что при ширине экрана менее 1280 px комфортно отображается только до 3 колонок, а при 1920 px — до 5 или 6.


Для разработки гибких интерфейсов важно понимать масштабы предоставляемых пользователю возможностей: предопределенные настройки, точечно изменяемые настройки или в виде конструктора, из которого можно слепить полностью свой интерфейс. При этом можно активно использовать информацию о разрешении пользовательских экранов и выполнять автоматическую корректировку отображения.
Рекомендации по экономному использованию экранного пространства при разработке форм
Одним из условий для хорошей и продуктивной работы пользователя является удобное рабочее пространство. Основная проблема, с которой сталкиваются разработчики сложных учетных систем, заключается в необходимости разместить в интерфейсе огромное количество элементов не ухудшив удобство рабочего пространства. Приведем несколько рекомендаций, как можно разместить на форме больше элементов сохранив при этом их размер и размер формы в целом:
- Использование страниц. Размещение реквизитов шапки объекта на страницах «Основное», «Дополнительно» и т. д.
- Использование свертываемых, всплывающих групп, а также «боковых панелей», на которые можно выносить второстепенные по значимости реквизиты и элементы.
- Управление видимостью групп на форме в зависимости от переключателей.
- Замена заголовков групп на декорации. Например, при использовании заголовка сверху, это позволит задействовать оставшееся в строке пространство для отображения еще какой-то полезной информации.
- Перенос ряда элементов формы внутрь HTML-страницы и работа с ними через поле HTML-документа. Стандарты разработки рекомендуют использовать поле HTML-документа только для просмотра информации. Поэтому рекомендуется выносить только элементы, не предназначенные для редактирования данных.
Интуитивный интерфейс — делаем формы в 1С более понятными и заставляем «говорить» с пользователем
Использование Drag and Drop
Во многих современных системах применяется технология перетаскивания элементов интерфейса Drag and Drop. В платформе «1С:Предприятие 8» также есть возможность реализовать перетаскивание данных между элементами форм. Использование Drag-n-Drop позволяет увеличить скорость и удобство работы пользователя.
Для некоторых элементов формы возможность перетаскивания является привычной. Часто такой сценарий реализовывается при наличии нескольких таблиц на форме.
Например, наличие перетаскивания при подборе товаров/работ является стандартом. В других ситуациях, например, когда таблица только одна, пользователи могут не предполагать о том, что существует возможность перетаскивания с других элементов формы на таблицу. В этот момент начинаются сложности. Зачастую разработчик закладывает работу с формой через перетаскивание как основной сценарий работы. Пользователь смотрит на форму и не понимает, как с ней работать.
Как объяснить пользователям методику работы с формой через Drag-n-Drop?
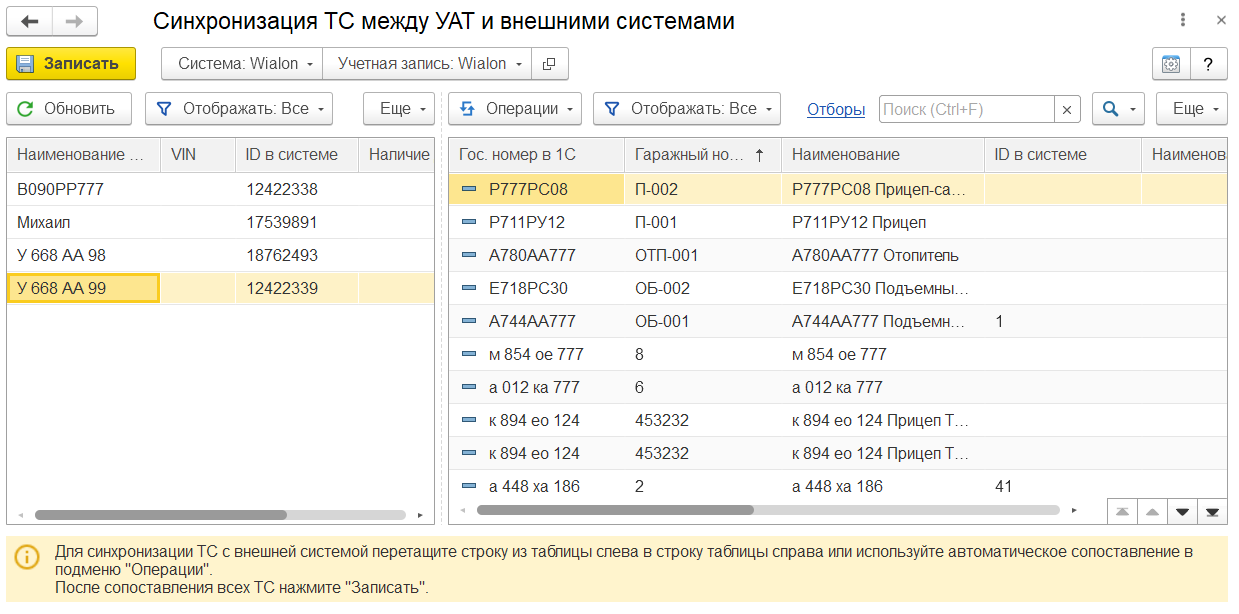
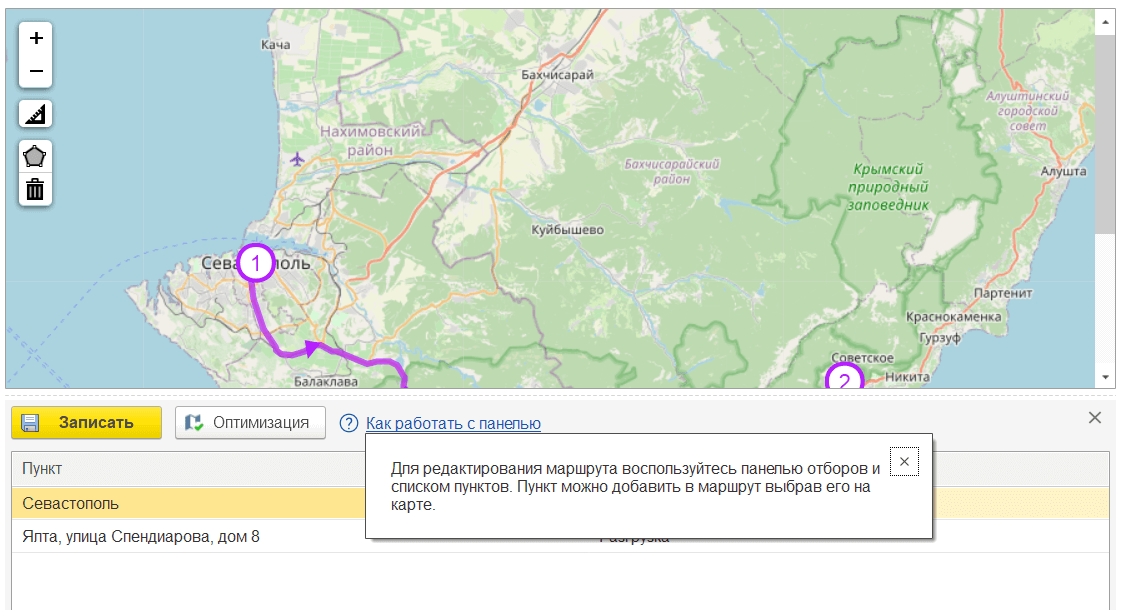
Хорошей практикой является размещение подсказок с описанием методики работы. Лучше всего размещать эти подсказки в наиболее заметных свободных местах формы. Пример ниже показывает как в «Мастере установки шин» в 1С:УАТ с помощью обычных декораций без какого-либо оформления размещена информация непосредственно на форме.

Второй способ — добавить на форму небольшой блок с описанием методики работы. Обычно, такой блок размещают в нижней части формы. Рекомендуется придерживаться единого стиля в оформлении таких блоков на всех формах, где они предусмотрены.


К сожалению, не всегда удается найти свободное место для размещения информации непосредственно на форме. В такой ситуации можно использовать «классические» подходы: подсказки при наведении курсора, подсказки под кнопкой со знаком «?» и другие. Подробнее о способах работы с подсказками смотрите в разделе «Модернизированные подсказки».
Комбинирование элементов для эмуляции составных областей
Одной из популярных задач при разработке интерфейсов является комбинирование элементов для формировании единых областей. В каких ситуациях это можно применять? Например, для эмуляции вкладок страниц или комбинировании кнопок с похожей функциональностью.
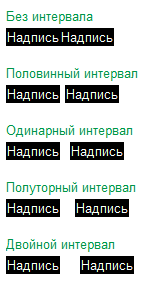
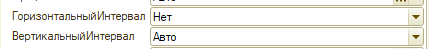
Перед тем как мы пойдем дальше, остановимся на вопросе, какие свойства элементов позволяют эти элементы сгруппировать. Первый вариант, который сразу приходит в голову — это у элемента с типом «Обычная группа» свойства «Горизонтальный интервал» и «Вертикальный интервал». Данные свойства отвечают за интервал между элементами у групп и страниц, являются наследуемыми от родительских элементов и в режиме по умолчанию имеют значение «Одинарный»:


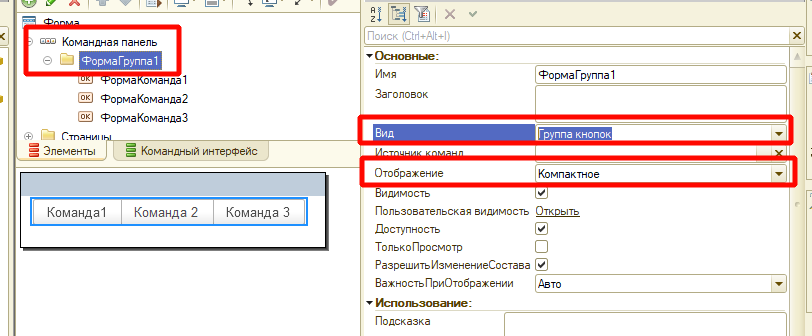
Следующий вариант группировки подходит элементам, вложенным в командную панель. При таком варианте можно создать элемент с типом «Группа кнопок» и установить свойство «Отображение» в значение «Компактное»:

Этот прием позволяет объединять в группы не только отдельные кнопки, но и реквизиты.
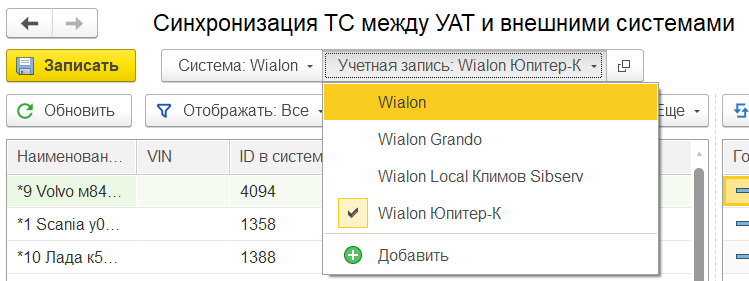
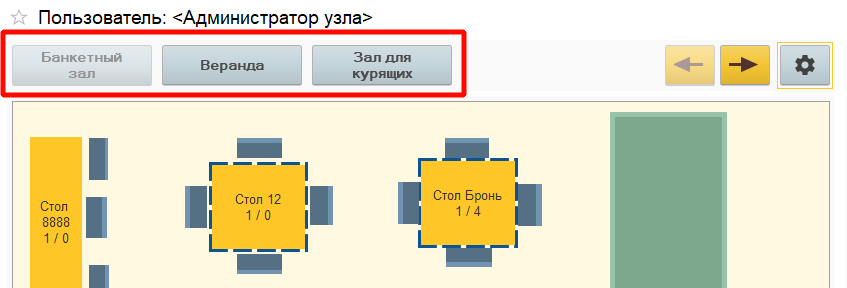
Например, в одной из конфигураций линейки 1С:УАТ стояла задача разместить на форме ряд реквизитов, от которых зависит поведение всей формы. Из-за этой зависимости логично было бы размещать реквизиты вверху формы. Но вверху обычно располагается командная панель формы. Поэтому был применен прием с размещением реквизитов в виде кнопок внутри подменю на командной панели. Подменю сгруппированы, чтобы показать последовательность их установки и взаимное влияние друг на друга. Так, в примере на рисунке ниже выбранная система слева влияет на список учетных записей в подменю справа. А чтобы показать, с какой именно сущностью имеет дело пользователь, внутри кнопки указывается выбранное значение и заголовок:

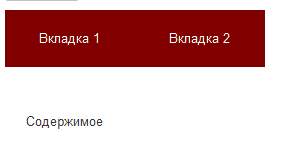
Давайте рассмотрим пару реальных кейсов и начнем с эмуляции вкладок страниц.
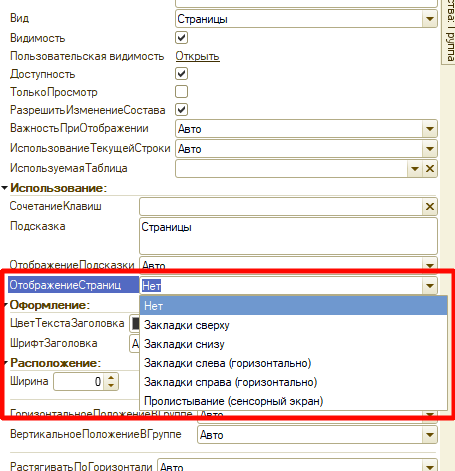
Ни для кого не секрет, что платформа практически не предоставляет возможности оформлять вкладки страниц. По сути у элементов типа «Страницы» есть лишь возможность настроить расположение вкладок, а у элементов типа «Страница» — управление заголовком и цветом фона.


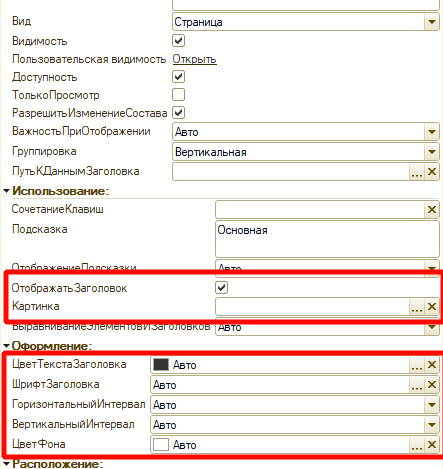
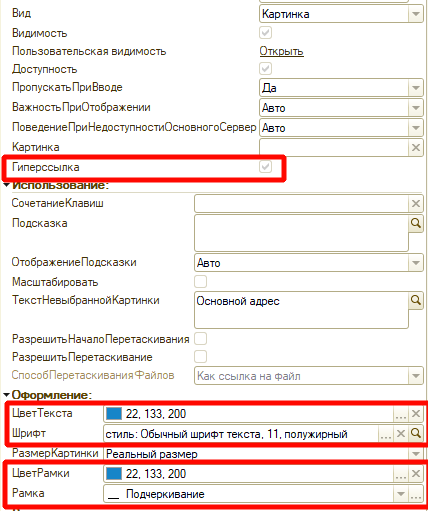
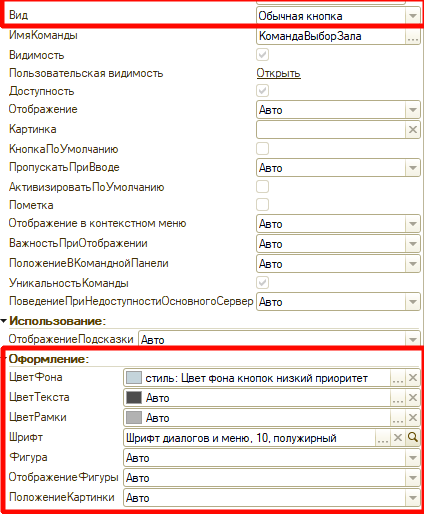
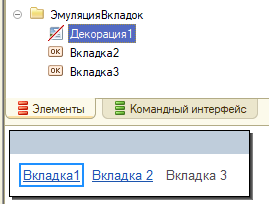
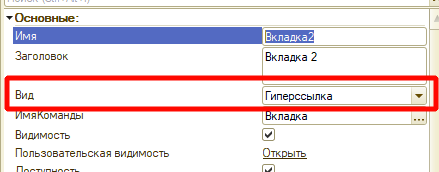
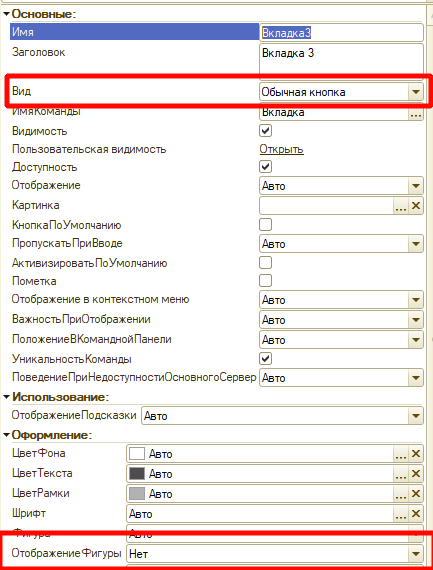
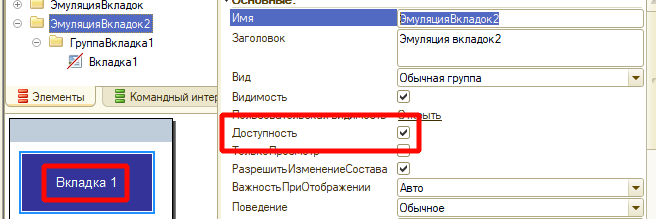
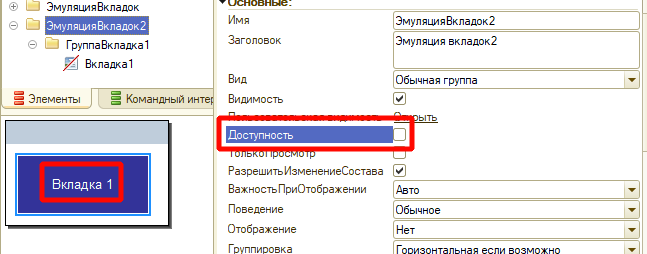
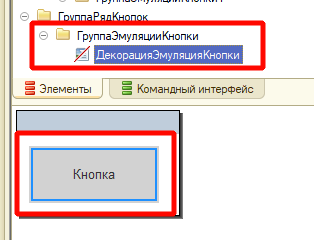
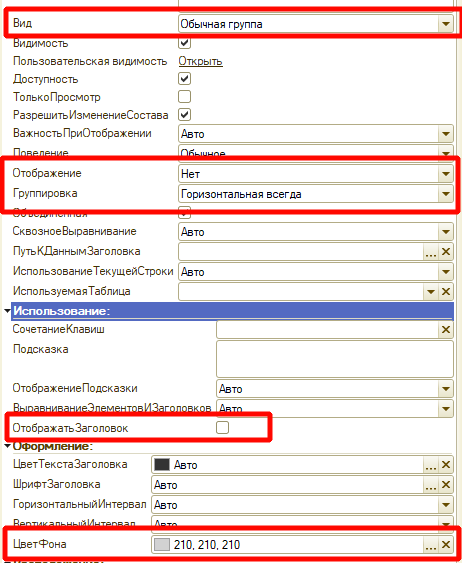
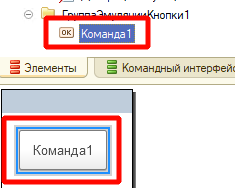
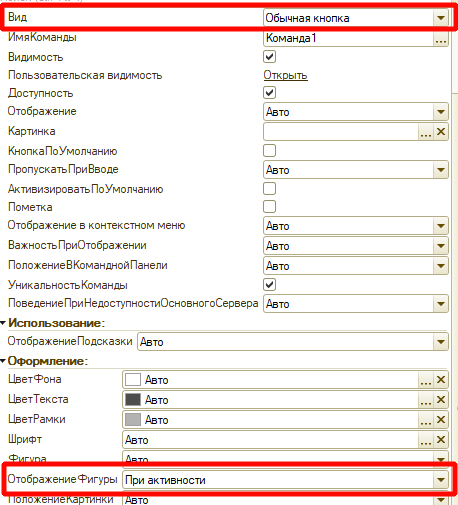
В реальных кейсах такого набора становится мало — приходится эмулировать группы вкладок, устанавливая свойство отображение страниц в значение «Нет» и добавляя свои переключатели вкладок. В качестве переключателей обычно выступают элементы с типом «Декорация формы» и видом «Картинка» или же элементы с типом «Кнопка» с отображением фигуры в значения «Авто», «Всегда» или «При активности». Для добавления фона у декораций достаточно разместить их в элементе с типом «Обычная группа».





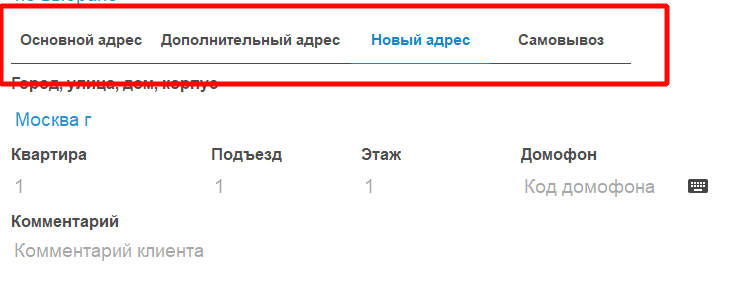
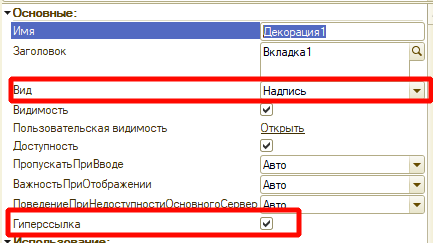
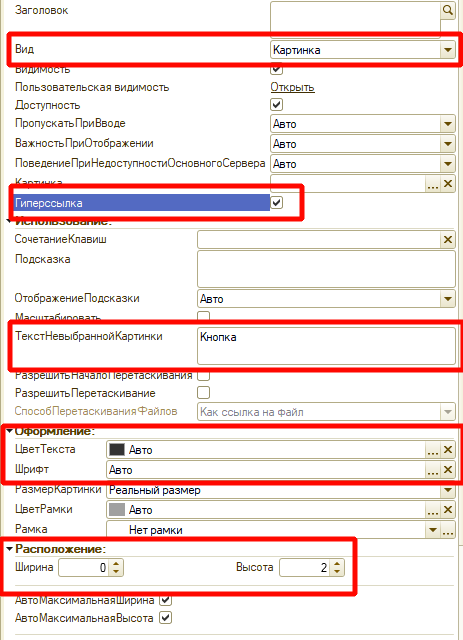
Если же воспользоваться декорацией с видом «Надпись», кнопкой с видом «Гиперссылка» или кнопкой с отображением фигуры в значении «Нет», то область действия нажатия сужается до надписи, а при первых двух вариантах ещё появляется дополнительное подчеркивание, которое далеко не всегда необходимо:




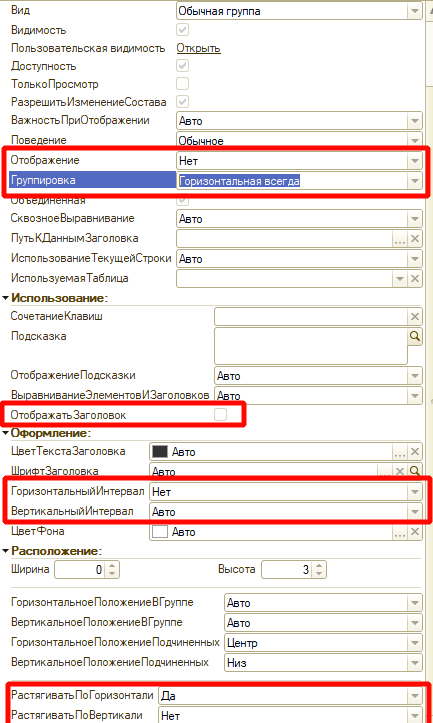
После выбора типа элемента переключателя, переключатели можно разместить в единой группе с отключенным заголовком, выбранным способом группировки и интервалом размещения элементов.

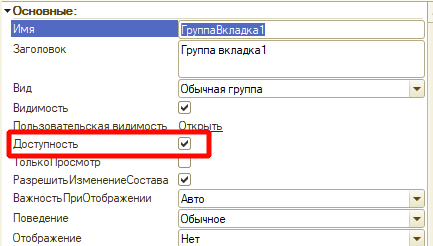
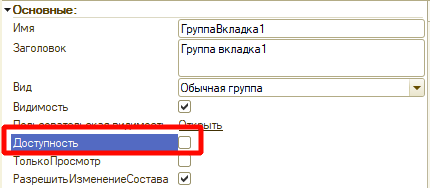
Стоит отметить, две хитрости при использовании данного подхода.
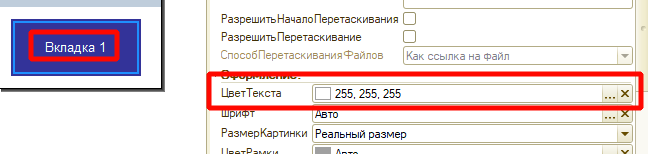
Во-первых, отключение «Доступности» у группы не меняет ее цвет фона, а у декораций меняет цвет текста, и этот цвет на светлых оттенках фона плохо заметно. Потому при варианте использования декорации с типом «Картинка» — цвет фона и цвет текста придется менять самостоятельно:







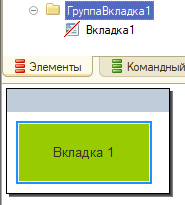
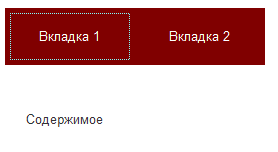
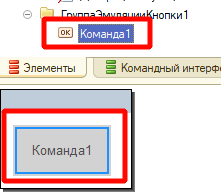
Во-вторых, если использовать вариант вкладок, то после нажатия появляется рамка выделения:

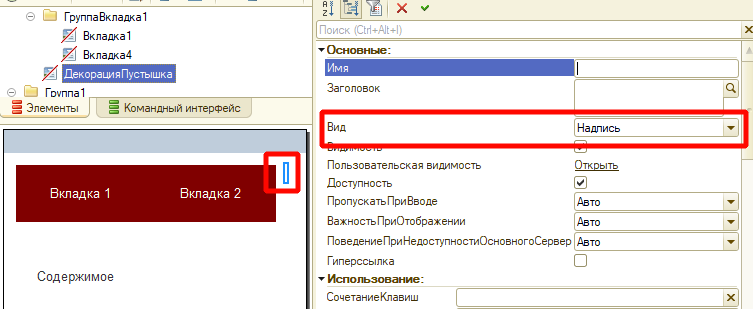
Чтобы избежать такого поведения требуется вручную изменять текущий элемент. Если на вкладке нет элементов или вы не хотите переключать выделение на них, то можно создать декорацию-пустышку:

А при нажатии лишь прописать строку:
ТекущийЭлемент = Элементы.ДекорацияПустышка;
И в результате выделение пропадет:

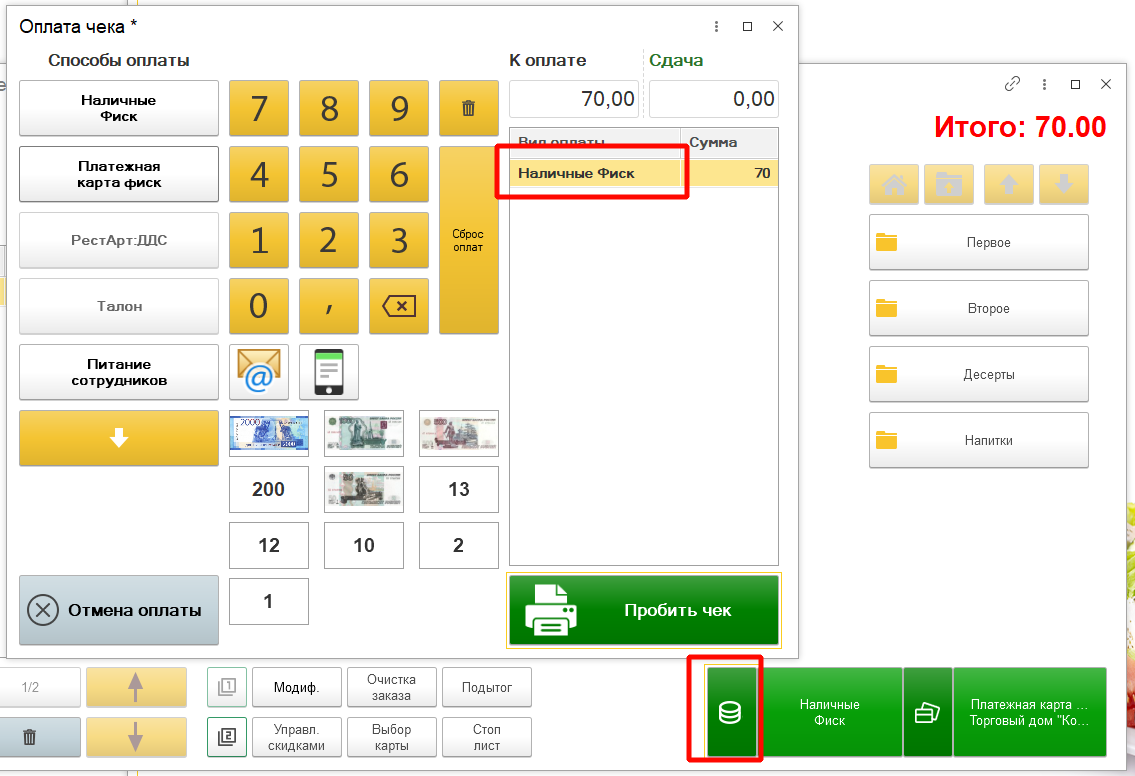
Следующий пример использования комбинирования элементов —- вызов команд со схожей функциональностью, но с разным действием. Например, левая часть кнопки вызывает форму оплаты с возможностью выбора дополнительных видов оплат, а правая сразу оплачивает.


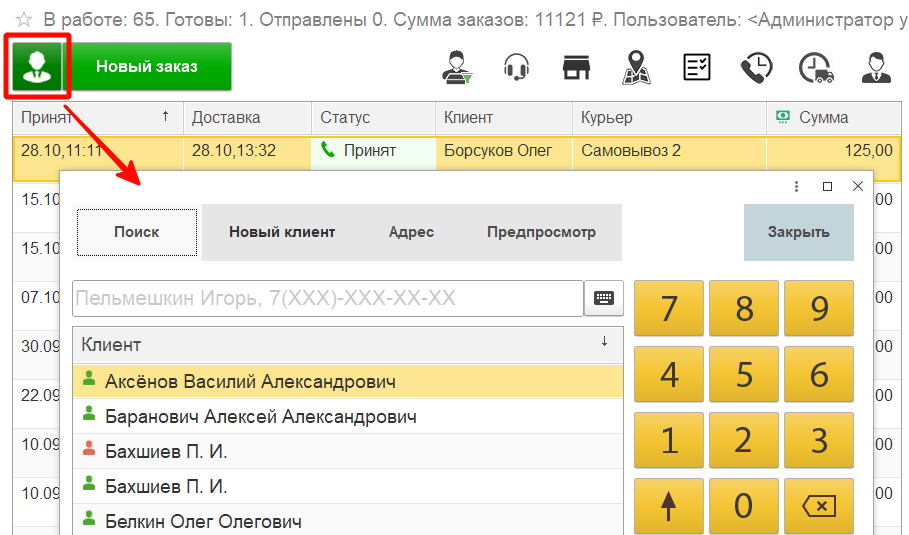
Или, как в примере ниже, левая кнопка открывает параметры заказа и лишь потом предлагает создать заказ, а правая кнопка обратная ей — сначала предлагает создать заказ, а уже потом вызвать форму параметров заказов.


Таким образом, группировка элементов позволяет пользователю быстрее понять и осознать интерфейс. А платформа предоставляет все возможности, чтобы это реализовывать.
Вывод длинных названий с корректным переносом строки на кнопках
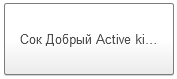
Возможно вы прочитали данный заголовок и думаете, что это за проблема такая? А дело произошло при разработке одной из форм для фиксации продажи. Данная форма предназначена для работы с сенсорными экранами. Потому поиск товарных позиций с помощью клавиатуры невозможен и все товарные позиции выводятся на кнопки:

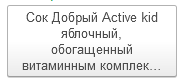
На этапе разработки все шло хорошо и даже при первых внедрениях ошибка проявилась не сразу. Она появилась как только клиенты стали использовать длинные названия продукции. Например, «Сок Добрый Active kid яблочный, обогащенный витаминным комплексом 0.2 л». Если попробовать вывести такие названия на кнопке с шириной 17 и высотой 4, то можно увидеть, что надпись отобразилась в одну строку без каких либо переносов:

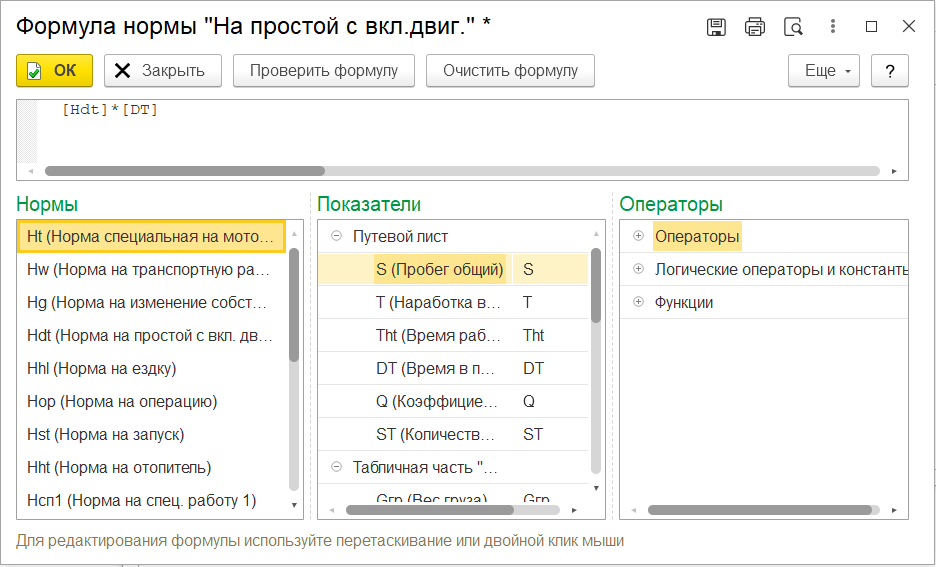
Давайте заглянем в синтаксис-помощник:
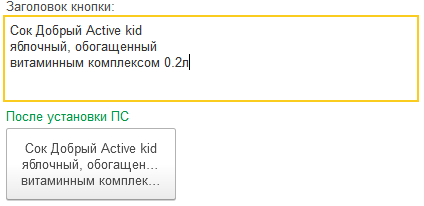
Надписи на кнопках — это свойство «Заголовок». За перенос строк в заголовке отвечает свойство «Высота заголовка», которое указывается в строках и где «0» это автоматический режим. Если мы посмотрим на текущие свойства, то увидим там «0».
Получается при автоматическом режиме перенос не сработал. После установки высоты строк «2» можно увидеть, что строки переносятся, но при этом на второй и третьей строке явно есть пустое место, а надпись вывелась не вся:

Только после увеличения размеров кнопки можно прийти к требуемому результату:

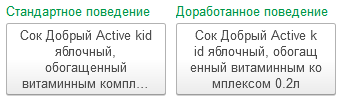
Однако, таких позиций много, у части заголовок вмещается в данные размеры, а у части — нет. Вариант увеличить до максимальной высоты кнопку — плохой. Потому мы начали проводить эксперименты. Мы выяснили, что символы переноса строк и неразрывного пробела работают в заголовке. Следовательно, с их помощью можно управлять переносом текста в заголовках:

В результате замены пробелов на неразрывный пробел, а также принудительных расстановок символов переноса строк по количеству символов, мы получили поведение переноса строк, при котором занимается все возможное свободное пространство, и что даёт нам возможность использовать меньшие по размеру кнопки:

Примеры организации форм настройки функциональности блоков учёта в конфигурациях 1С
В сложных учетных системам могут быть реализованы десятки блоков учета. Некоторые блоки учета могут иметь необязательную функциональность и могут быть отключены с помощью настроек для упрощения интерфейса системы. При наличии необязательной функциональности рекомендуется добавление функциональных опций для управления доступностью данного блока учета в целом и его отдельных частей.
Кроме этого, внутри каждого блока учета может быть реализовано несколько альтернативных сценариев использования, которые взаимно исключают друг друга. При наличии таких альтернативных сценариев в системе появляются новые настройки. Это приводит к «обрастанию» системы огромным количеством настроек. Поэтому перед разработчиками возникает задача создания интерфейса для управления настройками функциональности.
Задачи такого интерфейса:
- Рассказать пользователю о существующих функциях системы, которые могут быть по умолчанию отключены в настройках, а также о настройках, отвечающих за разные сценарии использования этого функционала.
- Объяснить назначение настроек или дать ссылки на объяснение.
- Дать возможность настроить использование функционала и при этом не допустить ошибку.
- При повторном открытии формы быстро найти нужную настройку.
У разработчиков отраслевых решений «1С-Рарус» за несколько десятков лет разработки сложных учетных систем накопился опыт создания интерфейсов, решающих такие задачи, и мы делимся некоторыми хорошими практиками.
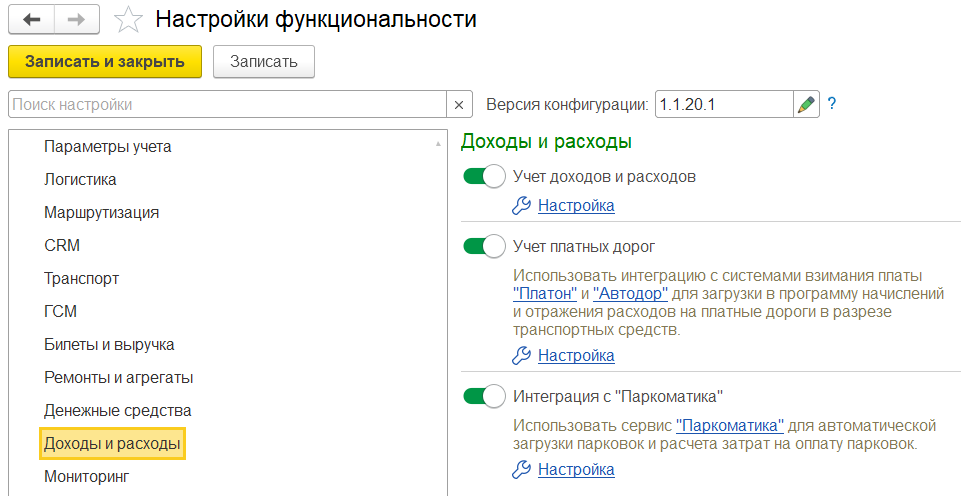
- Создание единой формы для навигации по всем настройкам. Группировать настройки на форме по блокам учета в соответствии с подсистемам конфигурации. Настройки объектов из одной подсистемы размещать на одной странице. Внутри страницы может быть организована дополнительная группировка настроек за счет групп и отступов. При таком подходе структура формы настроек функциональности повторяет командный интерфейс конфигурации, что значительно упрощает навигацию по форме.

- При наличии большого количества настроек, связанных с одним учетным блоком, можно выносить часть настроек в отдельные формы, вызываемые по кнопке или гиперссылке в основной форме. Целесообразно на основной форме оставлять только настройку, которая отвечает за использование всего учетного блока, остальные настройки переносить в отдельную форму.

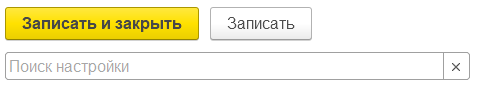
- Для поиска настройки по наименованию или описанию разместить строку поиска.

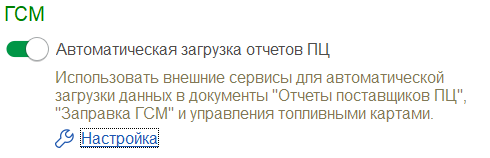
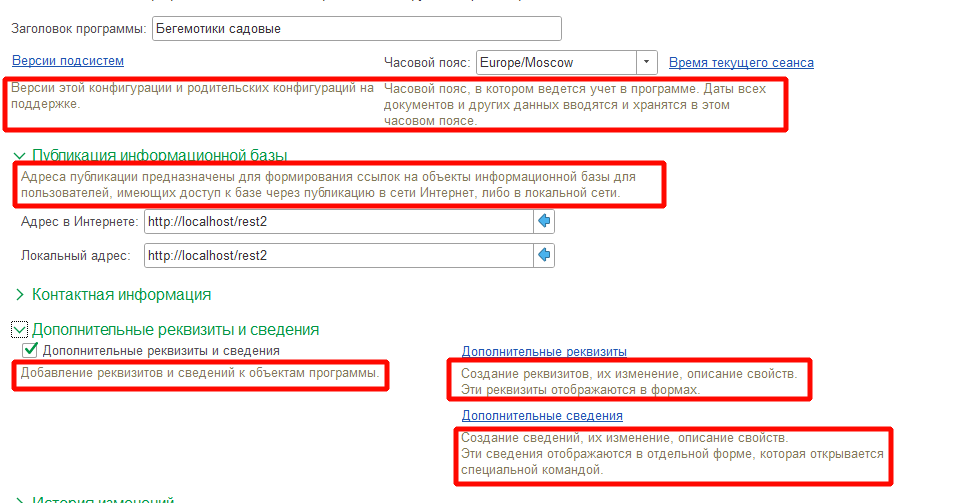
- Показывать краткое назначение настройки на форме, а подробное — в справке или в статье на внутреннем сайте или сайте партнера-разработчика внешней системы. Переход к внешнему сайту лучше обозначать характерной иконкой.

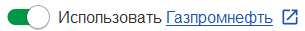
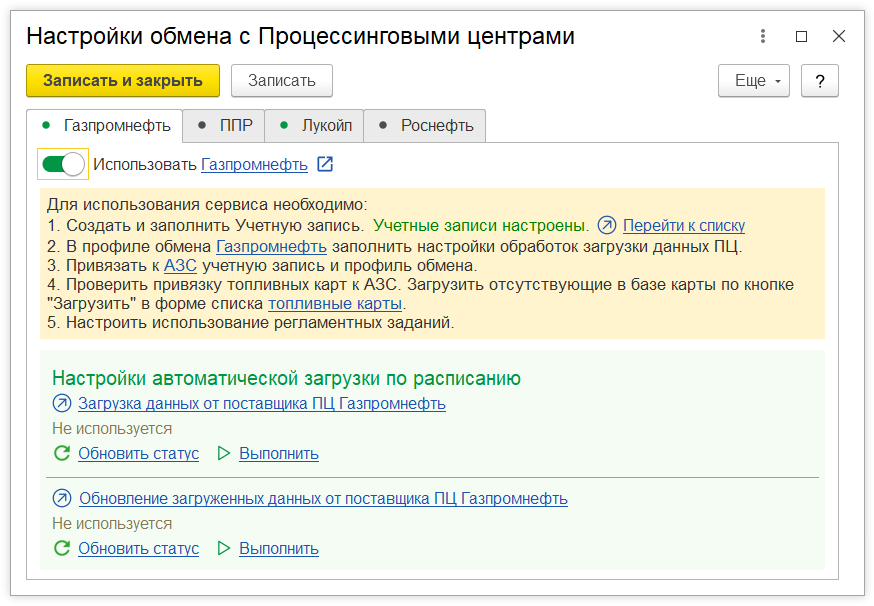
- Для настроек, отвечающих за интеграцию с внешними системами, показать пользователю все шаги, которые он должен выполнить для подключения функциональности. Можно отобразить статус настройки, чтобы пользователь понимал, насколько правильно всё настроено. Если не заполнено что-то важное, можно привлечь внимание цветом или особым выделением элемента. Например, активные интеграции показать зеленой «лампочкой», а не активные — серой. Реализовать такую лампочку можно с помощью картинки страницы.

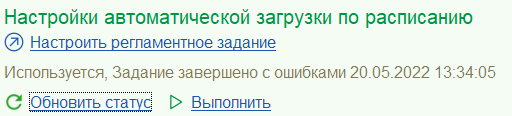
- Существует распространенная проблема, когда пользователи забывают настроить параметры регламентного задания. В таких ситуациях можно отобразить состояние регламентного задания непосредственно на форме настроек.


Что делать если дизайнер придумал больше, чем может платформа?
Добавляем рамку у групп
Когда разработчик 1С получает макеты от дизайнеров, то он не всегда может сходу решить как реализовать тот или иной функционал. Некоторые решения разработчик может придумать быстро, за некоторыми полезет на всеми известный сайт, но уйдет без ответа и следующий кейс как раз из таких.
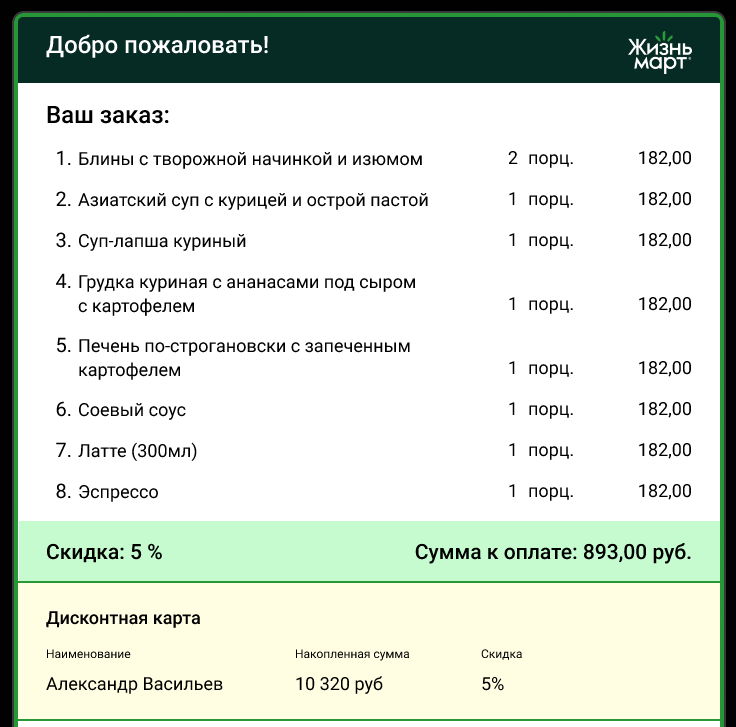
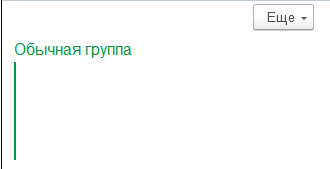
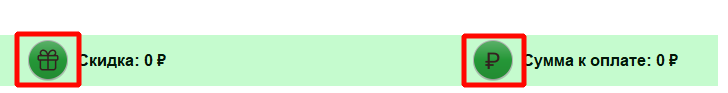
Все произошло во время разработки новый формы «Монитор гостя», которая отображается клиентам во время оплаты и должна быть максимально приветлива и проста. Мы обратились в отдел дизайнеров и нам быстро подготовили пару макетов. При попытке их реализации мы столкнулись с рядом ограничений. Одно из которых это выделение областей, а именно наличие рамки у групп. На данной форме можно заметить зеленую рамку:

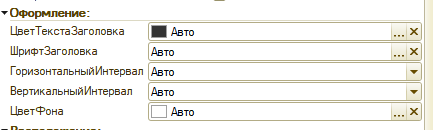
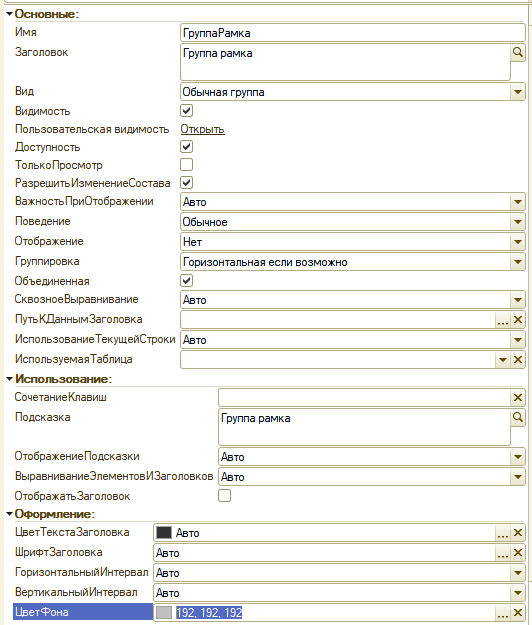
Если посмотреть на свойства оформления групп, то можно увидеть, что платформа предоставляет возможность установить только цвет фона и текста заголовка:

В лучшем случае стандартными средствами можно получить зеленую полоску слева, если установить Отображение в значение «Сильное выделение», что конечно не подходило для решения данной задачи:

Так что же делать? Нами были найдены три простых варианта решения этой задачи.
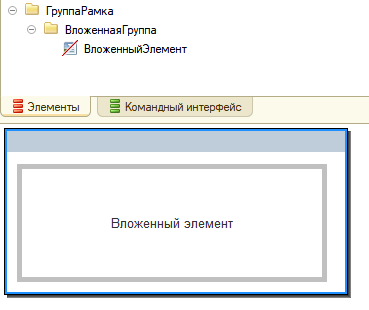
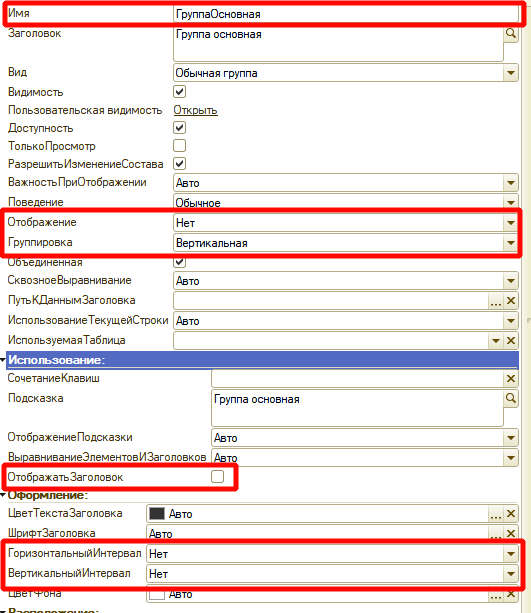
Первый вариант — воспользоваться свойствами групп. Для этого создаем обычную группу без заголовка, устанавливаем ей цвет фона по цвету рамки, внутри нее создаем новую группу без заголовка и устанавливаем ей цвет фона белый. В результате получаем группу с рамкой. Недостатком данного способа является ширина границ, которую нельзя сделать меньше:



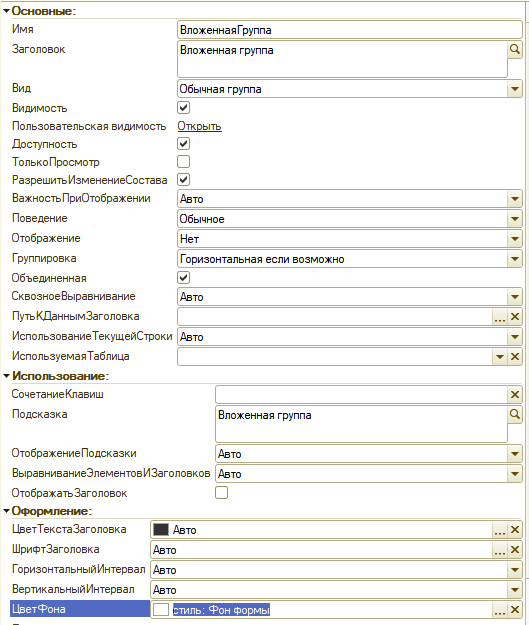
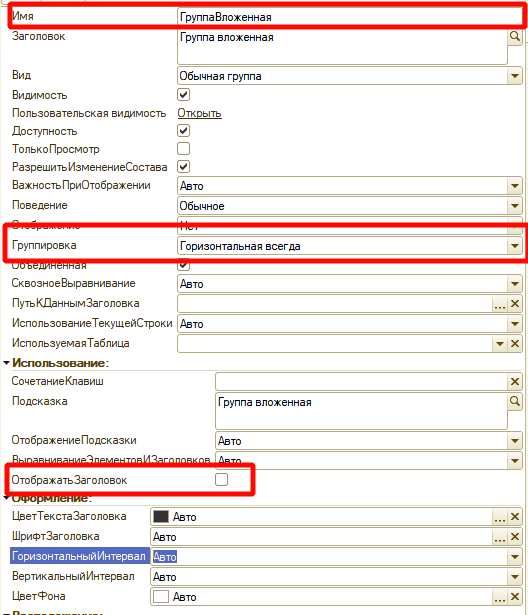
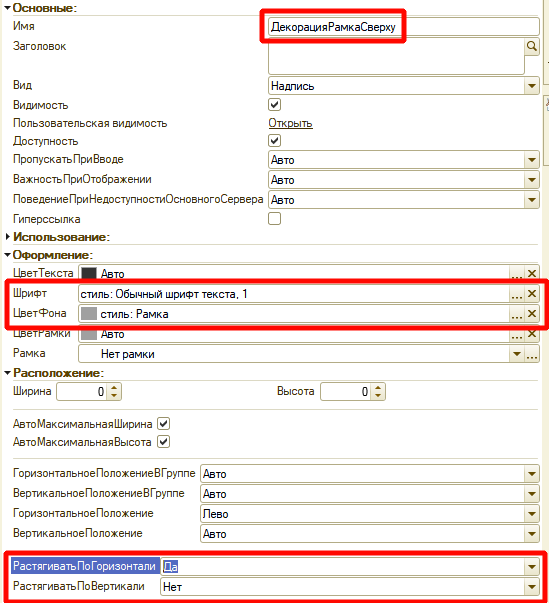
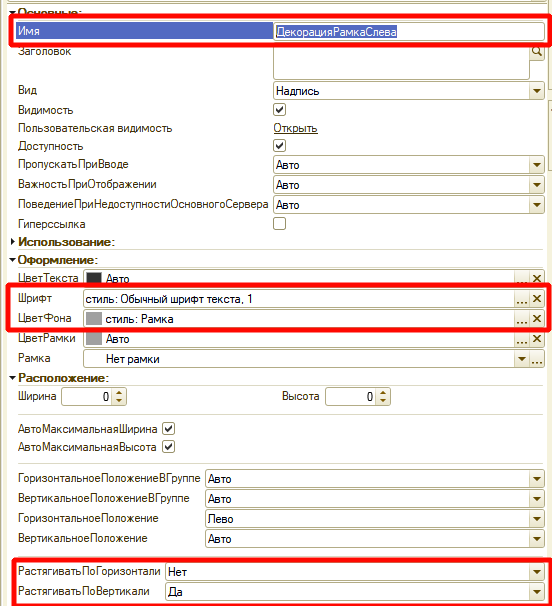
Второй вариант заключается в использовании декораций с типом «Надпись». Для этого необходимо подготовить группу с вертикальной группировкой и отключенными вертикальными и горизонтальными интервалами. Внутри нее создать две надписи для верхней и нижней границы и группу без заголовка с горизонтальной группировкой. Внутри вложенной группы следует разместить еще две надписи для левой и правой границы, а посередине разместить вложенные элементы. Во всех надписях границ нужно убрать заголовок, установить шрифт с размером 1 и установить цвет фона. Останется лишь у верхней и нижней границе включить растягивание по горизонтали, а у левой и правой — по вертикали.





Третьим вариантом является использование декораций с типом «Картинка» с подготовленными рисунками границы. Данный вариант будет похож на предыдущий, только потребуется установить свойство размера картинки в растягивать. Потому опустим его построение.
Однако, если платформа «1С:Предприятие 8» по умолчанию не предоставляет возможности установить группам рамку, то как же можно выделять?
Одно из самых популярных решений является выделением цвета фона. Например, это может быть цвет, который не бросается в глаза, #F9F9F9 или наоборот для выделения важного блока можно использовать цвет #FFFAD9.


Модернизированные подсказки для объяснения интерфейса
Как бы дизайнеры ни старались спроектировать понятные интерфейсы, а разработчики реализовать, все равно найдутся пользователи, кому будет что-то непонятно и это нормально. Чтобы рассказать пользователю о функциональности в платформе существуют ряд механизмов:
- справка;
- подсказки;
- надписи;
- группы со свойством «Поведение» — «Всплывающая».
Справка
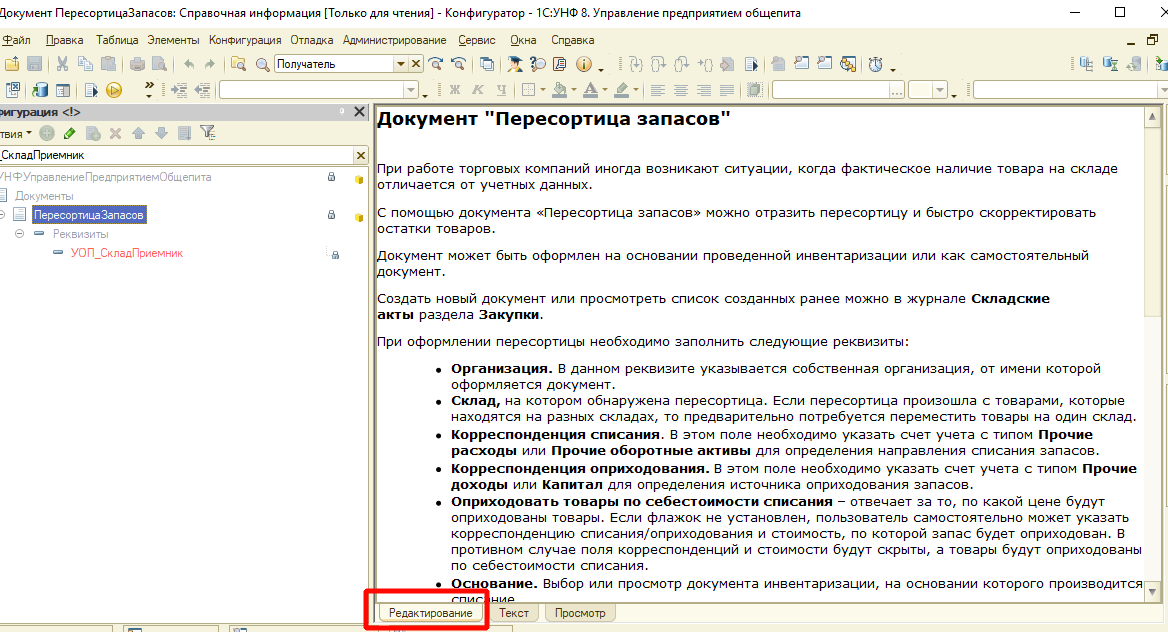
Справка — один из старых и стандартных механизмов. Для пользователя она вызывается простым нажатием F1 и доступна практически из любого места. Для разработчика это механизм с большой функциональностью, т. к. использует HTML, но с отсутствием возможности редактирования программно. При этом из режима конфигуратора доступно редактирование с помощью конструктора, который переводит информацию в HTML-разметку и прямое редактирование HTML.


Благодаря использованию HTML-разметки в справке можно размещать текст с картинками, ссылки, видеоматериалы и многое другое. Например, в конфигурации «1С:Управление нашей фирмой» у справочника «Номенклатура» в справке есть возможность сразу посмотреть видеоуроки по блоку.


Подсказки
Следующим вариантом информирования являются подсказки, которые доступны всем основным элементам формы и их отображение редактируется свойством «Отображение подсказки»:

На текущий момент в основном используют варианты отображения подсказок:
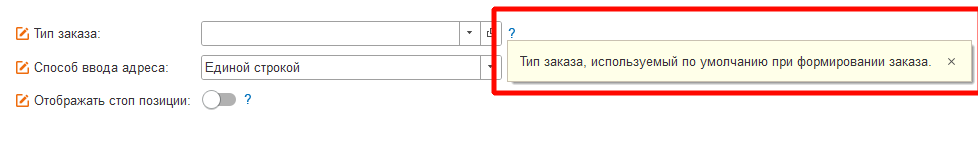
«Отображать снизу» и «Кнопка». Прежде всего это объясняется удобством использования для пользователей. При отображении снизу пользователь может сразу ознакомиться с подсказкой, но этот вариант занимает место на форме:

Альтернативным вариантом является вариант кнопка при котором появляется всплывающее окно.

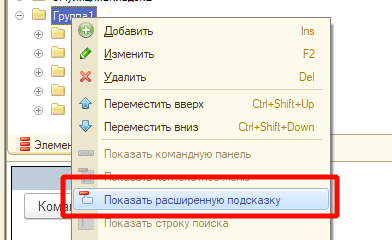
По умолчанию в свойство «Подсказка» размещается обычный текст длиной до 255 символов. Однако для некоторых свойств доступна «Расширенная подсказка».


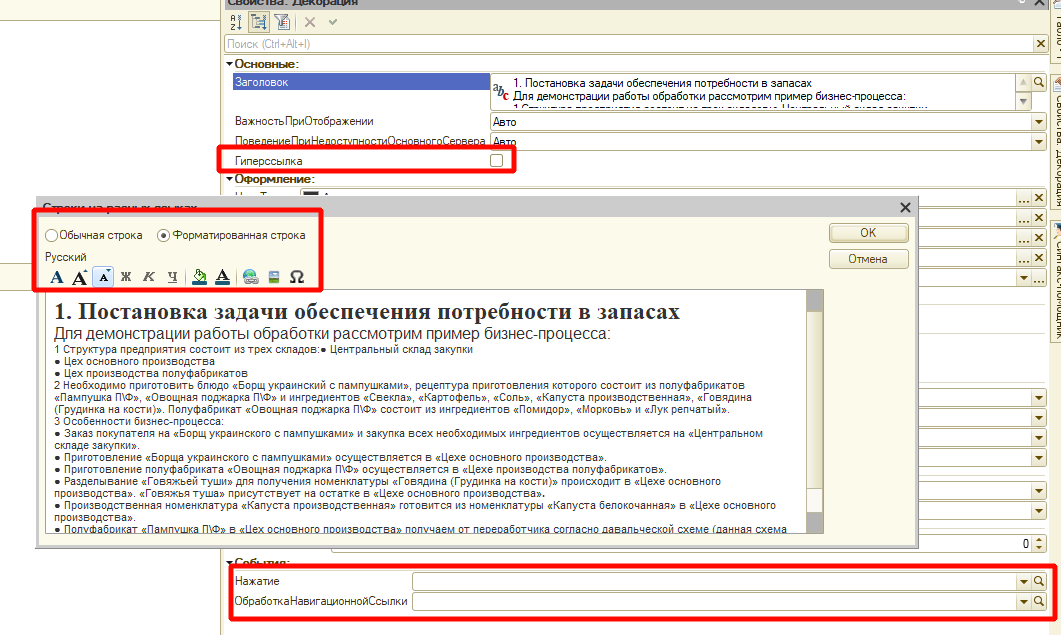
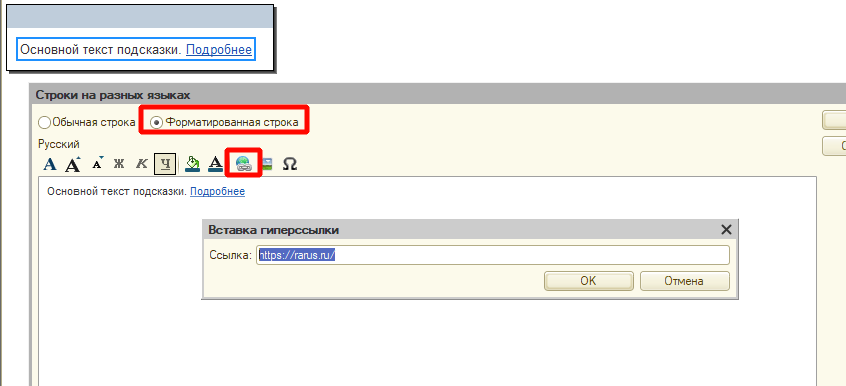
Ее главным отличием является отсутствие ограничения по количеству символов, использование обработчиков при работе в режиме гиперссылки, а также возможность использовать форматированную строку со всеми ее «плюшками»:

Всплывающие группы
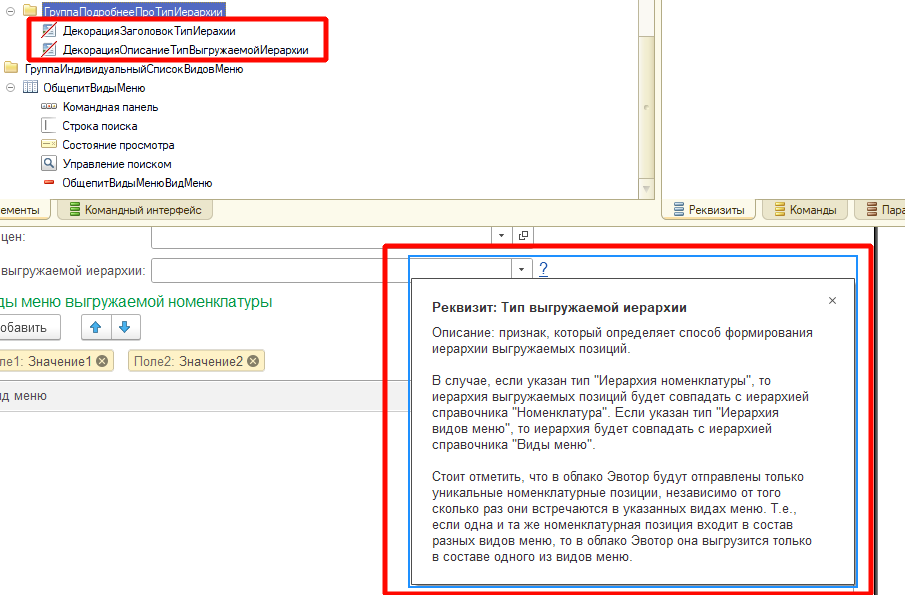
Если механизма подсказки будет не достаточно или вы хотите добавить некий интерактив в подсказку, то можно воспользоваться функциональностью, которая появилась сравнительно недавно, а именно всплывающие группы. С точки зрения конфигурирования — это обычные группы, в которые можно добавлять любые элементы:

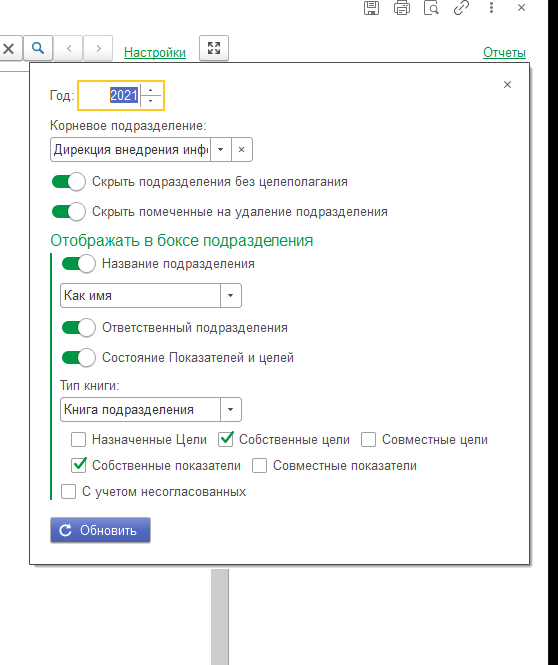
Что позволяет делать как формы для подсказок, так и удобные раскрывающиеся блоки с настройками:


Форматированная строка и встроенная процедура для размещения гиперссылок
Однако, что делать, если у нас есть интернет-страница, но она отображается неправильно в поле HTML и справке. Как сделать переход на нее в браузер?
В платформе для этого есть два варианта: форматированная строка и встроенная процедура.
Для того, чтобы сделать ссылку в форматированной строке, достаточно выделить нужное представление, нажать «Гиперссылка» и указать адрес строки:

Программно получить такую форматированную строку можно так:
МассивПодсказок = Новый Массив;
ТекстПодсказки = НСтр("ru='Основной текст подсказки. '");
МассивПодсказок.Добавить(ТекстПодсказки);
ТекстПодсказки = Новый ФорматированнаяСтрока(НСтр("ru='Подробно'", "ru"),,,,"https://rarus.ru/");
МассивПодсказок.Добавить(ТекстПодсказки);
ИтоговыйТекстПодсказки = Новый ФорматированнаяСтрока(МассивПодсказок); Альтернативным способом открытия ссылки в браузере с помощью программного кода является использование функций ПерейтиПоНавигационной
Ссылке или для толстого клиента обычного приложения НачатьЗапускПриложения:
АдресСтраницы = "https://rarus.ru/";
ПерейтиПоНавигационнойСсылке(АдресСтраницы);Стоит отметить, что в библиотеке стандартных подсистем для открытия таких ссылок можно использовать процедуру ФайловаяСистемаКлиент.
ОткрытьНавигационную
Ссылку.
Кастомные кнопки в 1С
Прямоугольные кнопки
При разработке дизайн-проекта решения «1С:Фастфуд. Фронт-офис» мы столкнулись с пожеланием от клиентов, чтобы все «кнопки» в режиме оформления заказов были не с округленными углами и небольшим градиентом, а обычные прямоугольные с одним цветом. Для рядового разработчика данная задача звучала как откажитесь от использование кнопок, которые предоставляет платформа и используйте другие элементы.



Для решения данной задачи можно воспользоваться комбинацией элементов: обычная группа без заголовка и декорация с видом «Картинка»:



Или комбинацией элементов: обычная группа без заголовка и кнопка с признаком отображение фигуры в значении «При активности». При таком варианте кнопка появляется лишь в момент наведения, что позволяет пользователю понять о срабатывании событий. Особенно это важно при работе с сенсорными экранами:



Альтернативным способом решения данной задачи было бы использование поля HTML. Пример такой реализации мы демонстрировали в ходе доклада «1С + JavaScript = Новые краски возможностей» конференции «1C-RarusTechDay 2021».
Однако данный подход является более трудоемким, потому выбор такой технологии требует оправдания.
Круглые кнопки
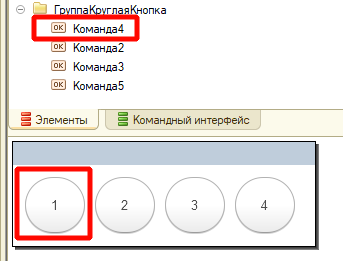
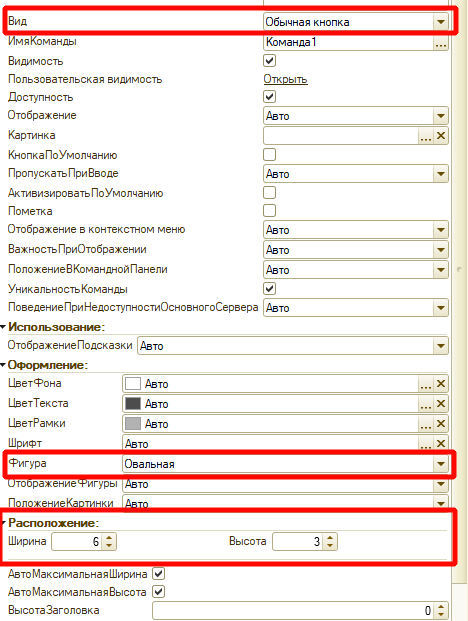
Не отходя от кассы хотелось бы сразу рассказать и о возможности создания круглых кнопок. Не смотря на простоту их реализации, далеко не все догадываются о такой возможности. Потому обычно разработчики используют более сложный путь — элемент декорации с видом «Картинка» и заранее подготовленные варианты картинок. Но есть и более простой: достаточно у элемента типа «Кнопка формы» установить свойство «Фигура» в значение «Овальная» и подобрать ширину и высоту при которой фигура станет кругом:


Из-за того, что данный способ основан на кнопках, то редактировать цвет, текст или картинку можно программно, что сильно облегчает разработку:

Показ и скрытие кнопок экранной клавиатуры при вводе текста
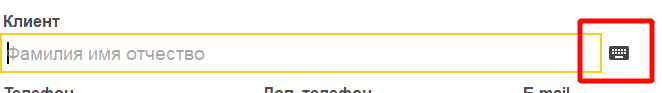
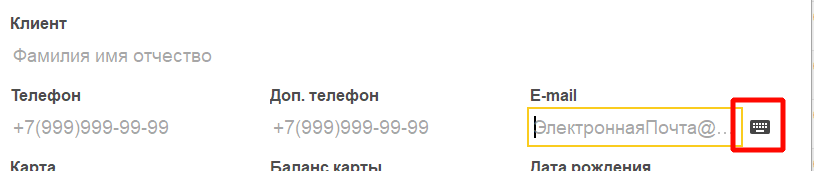
Еще один интересный кейс, связанный с кнопками, у нас возник при разработке формы ввода информации по заказу. По умолчанию данная форма предназначена для режима работы с клавиатурой, но весь остальной интерфейс в данном режиме работы с программой рассчитан на сенсорный экран. Потому требовалось не нагружать интерфейс лишними кнопками вызова и при этом сохранить возможность ввода и с экрана.
Для решения этой задачи мы воспользовались следующим приемом:
- Изначально на экране видны лишь поля ввода.
- Как только пользователь выделяет нужное ему поле — система отображает кнопку ввода с клавиатуры.
- Если пользователь переключается на другое поле ввода, предыдущая кнопка пропадает, а возле нового элемента — появляется.
- Если пользователь начинает вводить с клавиатуры, то кнопка ввода с экрана пропадает.



Чтобы реализовать данный подход: рядом с каждый поле ввода мы добавили соответствующую кнопку ввода с виртуальной клавиатуры и реквизит «ИмяПоследнегоТекущего
Элемента» типа «Строка» в который помещается имя последнего редактируемого поля ввода:

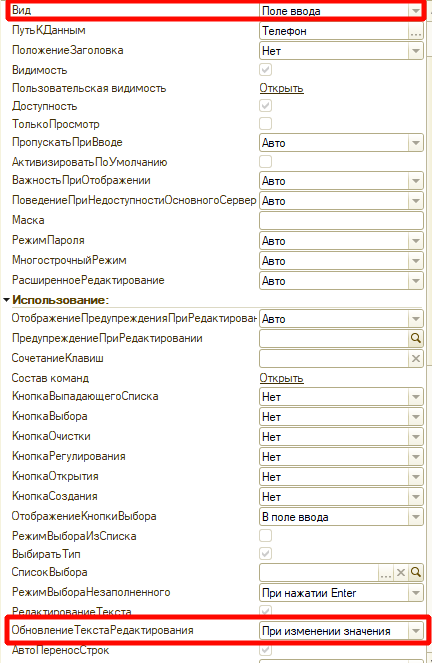
У полей ввода установили свойство «ОбновлениеТекста
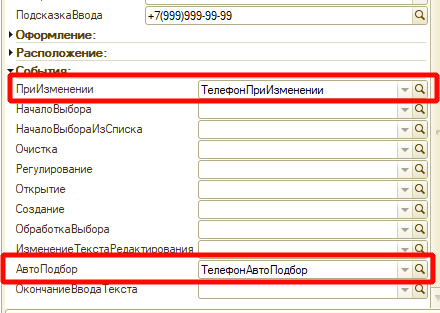
Редактирования» в значение «При изменении значения», а также добавили обработчик события «АвтоПодбор».
В момент выделения поля ввода срабатывает событие «АвтоПодбор» со значением параметра «Ожидание» равным 0. В этот момент проверяется выделялся ли еще какой-то элемент, если да, то скрываем его выделение. Затем обновляем имя этого реквизита на имя текущего элемента и включаем видимость кнопки. В момент ручного ввода с помощью клавиатуры аналогично сработает событие «АвтоПодбор», но уже с заполненным параметром «Ожидание», что сигнализирует о необходимости скрытия кнопки.
Полный пример кода обработчика события представлен ниже:
Процедура ОтобразитьКнопкуВводаКлавиатуры(ТекущийРеквизит, Текст, Ожидание)
// Если только выбрали элемент, то текст = "" и необходимо поместить в него предыдущее значение.
Если Ожидание = 0
И НЕ ЗначениеЗаполнено(Текст) Тогда
Текст = ТекущийРеквизит;
КонецЕсли;
// Если последний элемент заполнен, то принудительно отключаем видимость у него.
// Т. к. контролировать любое нажатие у нас не получается.
Если ЗначениеЗаполнено(ИмяПоследнегоТекущегоЭлемента) Тогда
ПолеАктивированноеРанее = Элементы[ИмяПоследнегоТекущегоЭлемента];
РодительПредыдущегоЭлемента = ПолеАктивированноеРанее.Родитель;
Для Каждого ТекЭлемент Из РодительПредыдущегоЭлемента.ПодчиненныеЭлементы Цикл
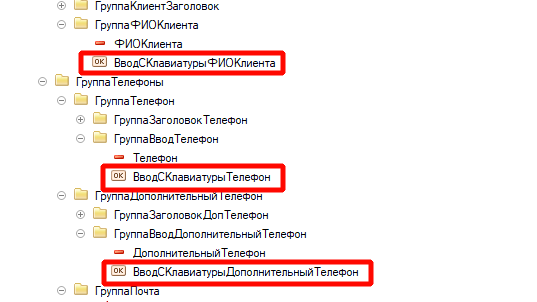
Если СтрНачинаетсяС(ТекЭлемент.Имя, "ВводСКлавиатуры") Тогда
ТекЭлемент.Видимость = Ложь;
КонецЕсли;
КонецЦикла;
КонецЕсли;
// В зависимости от ожидания включаем/выключаем видимость кнопки.
Если Ожидание = 0 Тогда
// Было активировано поле, необходимо отобразить клавиатуру.
ИмяПоследнегоТекущегоЭлемента = ТекущийЭлемент.Имя;
ОтобразитьКлавитуру = Истина;
Иначе
// Начался ввод текста с клавиатуры - отключим видимость.
ИмяПоследнегоТекущегоЭлемента = "";
ОтобразитьКлавитуру = Ложь;
КонецЕсли;
РодительТекущегоЭлемента = ТекущийЭлемент.Родитель;
Для Каждого ТекЭлемент Из РодительТекущегоЭлемента.ПодчиненныеЭлементы Цикл
Если СтрНачинаетсяС(ТекЭлемент.Имя, "ВводСКлавиатуры") Тогда
ТекЭлемент.Видимость = ОтобразитьКлавитуру;
Прервать;
КонецЕсли;
КонецЦикла;
КонецПроцедурыТаким необычным вариантом мы решили поставленную задачу.
Ввод с преобразованием или вводим по правилам
При реализации форм ввода контактных данных одно из самых проблематичных полей — это поле ввода телефонных номеров. Ведь каждый человек запоминает и фиксирует телефонный номер как ему удобно. Кто-то пишет через международный код, кто-то делит по парам, кто-то по тройкам, кто-то разделяет пробелами, а кто-то дефисами.
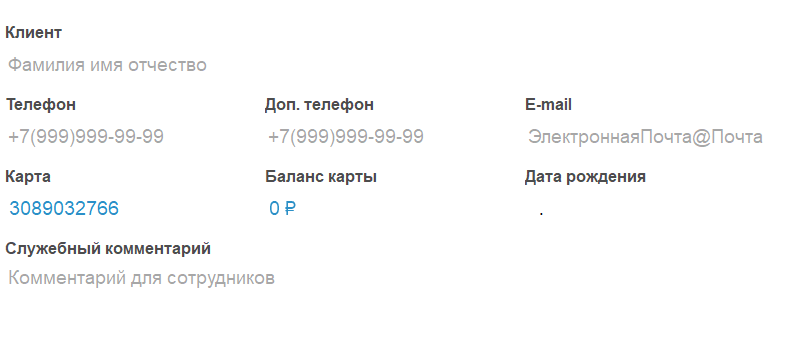
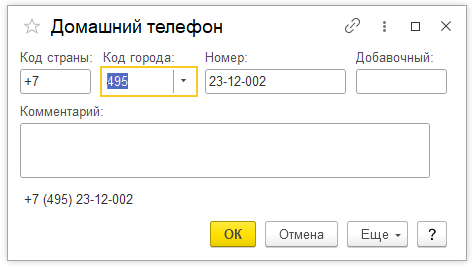
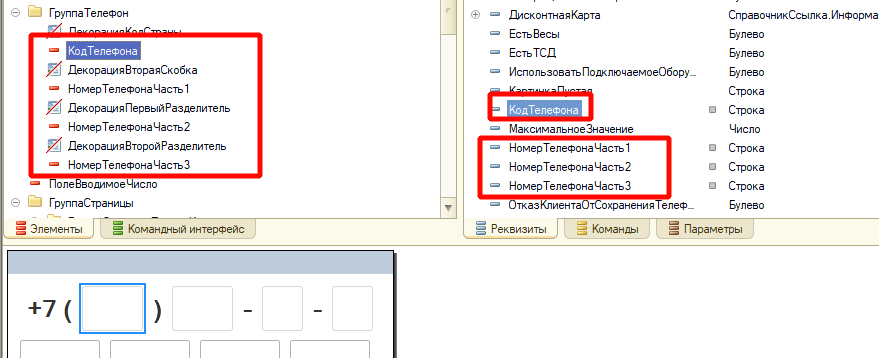
Однако, как бы люди не вводили номер, чтобы не получился бардак в системе, важно его получить в едином формате. В подсистеме контактной информации Библиотеки стандартных подсистем ввод телефонного номера разделяется по смыслу на 4 части: код страны, города, номер и добавочный префикс. Данный вариант является универсальным, а часть с номером никак не контролируется:

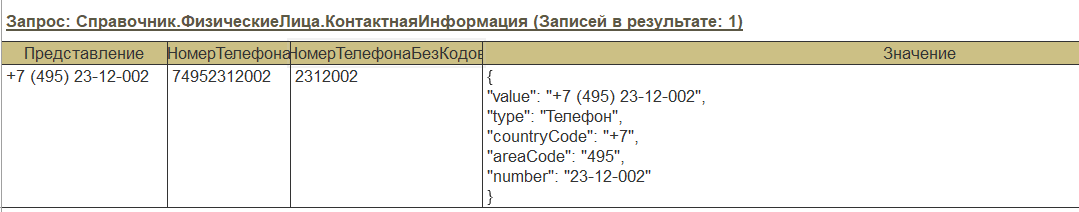
Если при этом заглянуть на способ хранения этой информации, то можно заметить колонку НомерТелефона. В которой и хранится номер телефона в стандартизированном формате без лишних символов, что позволяет выполнять поиск по указанной колонке:

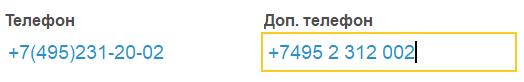
Следующую форму предлагает «1С:Розница» для ввода номера телефонов из режима рабочего места кассира:

На данной форме используется фиксированный формат и пользователю не остается ничего другого как указывать его. Для реализации данного приема разработчики воспользовались четырьмя отдельными элементами и реквизитами, а в момент сохранения собирают единый номер. Если попробовать ввести предыдущий номер телефона, то в результате получится число «4952312002», которое в дальнейшем уже преобразовывается под требуемый формат:

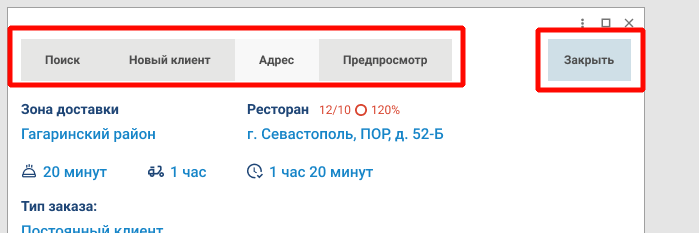
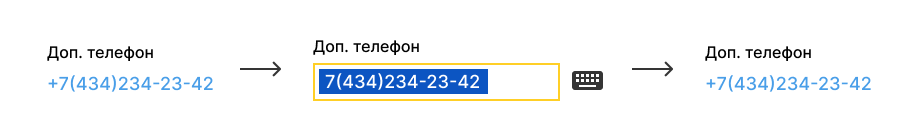
При разработке рабочего места доставки в решении «1С:Фастфуд. Фронт-офис» мы решили совместить подход при котором номер отображается в фиксированном формате, а вводится в любом удобном пользователю:

Для этого мы у поля ввода установили свойство «ОбновлениеТекста
Редактирования» в значение «При изменении значения» и добавили события «АвтоПодбор» и «ПриИзменении». В момент срабатывания события «АвтоПодбор» мы убираем из номера все лишние символы, оставляя только цифры. Затем пользователю предлагается вводить новый номер так, как ему удобно. Завершив редактирование срабатывает событие «ПриИзменении», в котором мы снова удаляем лишние символы и восстанавливаем знаки согласно принятому в компании формату:



Таким образом можно решить задачу свободного ввода телефонного номера, но сохранять строгий формат хранения.
Виртуальная клавиатура в 1С — перемещение указателя по строке и работа с выделением части строк
Разработка решений под сенсорные экраны накладывает свои ограничения. Одно из них — ввод текстовой информации с помощью виртуальной клавиатуры.
Сами по себе виртуальные клавиатуры не являются новинками и существует большое количество таких разработок. Причем как на системных языках, так и на 1С.
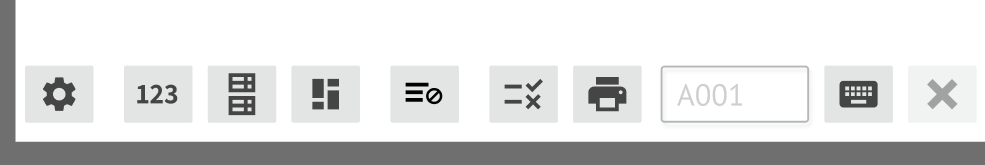
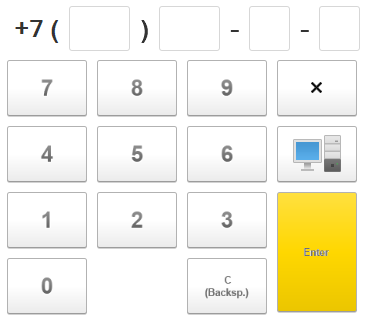
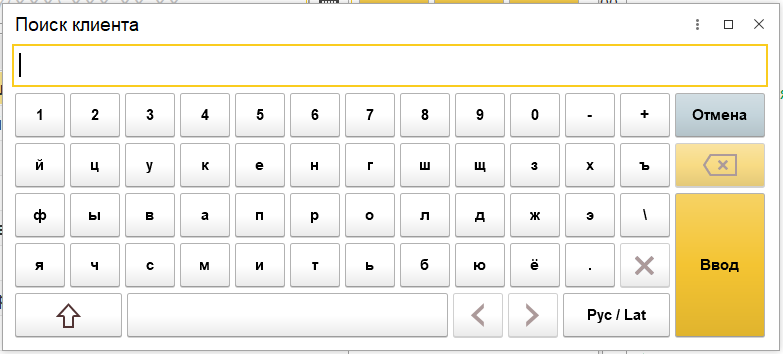
Однако проанализировав различные разработки мы приняли решение реализовывать свою форму виртуальной клавиатуры, которая бы отвечала на все наши потребности: ввод символов кириллицы, латиницы, цифр, управление курсором и печать в режиме CapsLock. В результате получалась следующая форма:

При ее разработки мы столкнулись с кейсом, которым хотели бы поделиться. А именно как с помощью встроенных механизмом платформы работать с кареткой и выделением строки.
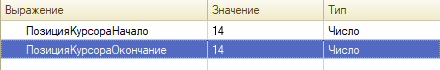
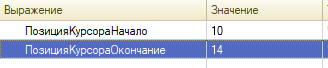
Во-первых, для получения информации о каретке в платформе существует процедура «ПолучитьГраницыВыделения». В параметрах которой передаются начальные и конечные номера строк и колонок и после выполнения они заполняются. Соответственно, если расположение начального номера и конечного совпадает, то выделенных частей нет, следовательно там просто стоит каретка:




Если же требуется изменить расположение курсора, то для этого есть процедура «УстановитьГраницыВыделения», на вход которой передаются соответствующие начальные и конечные номера колонок и строк.
Стоит отметить, что после программного добавления/редактирования строки платформа выделяет всю строку целиком. Потому после редактирования потребуется сбросить это выделение.
Вместо послесловия
Какие выводы можем сделать после первой части? Прежде всего, что будут и следующие части разговора :)
А если говорить серьезно, то мы почти не встречали ситуаций, когда не смогли бы решить поставленные перед нами цели. Как мы и предупредили в самом начале статьи, с формами в 1С оказывается не все так просто.
В следующих частях мы поделимся богатым опытом применении поля HTML, различных библиотек js, затронем тему производительности и поговорим еще о чем-нибудь интересном.
От экспертов «1С-Рарус»